
En este artículo vamos a analizar los elementos más destacados que hemos aplicado en el diseño de la página web 5.0 models management.
El trabajo se focalizó principalmente en la sección de modelos, si bien se personalizó la página de inicio, el blog y el aspecto general de la web acorde a los requisitos del cliente.
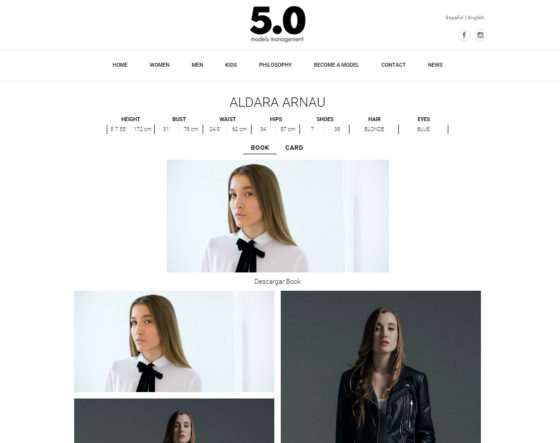
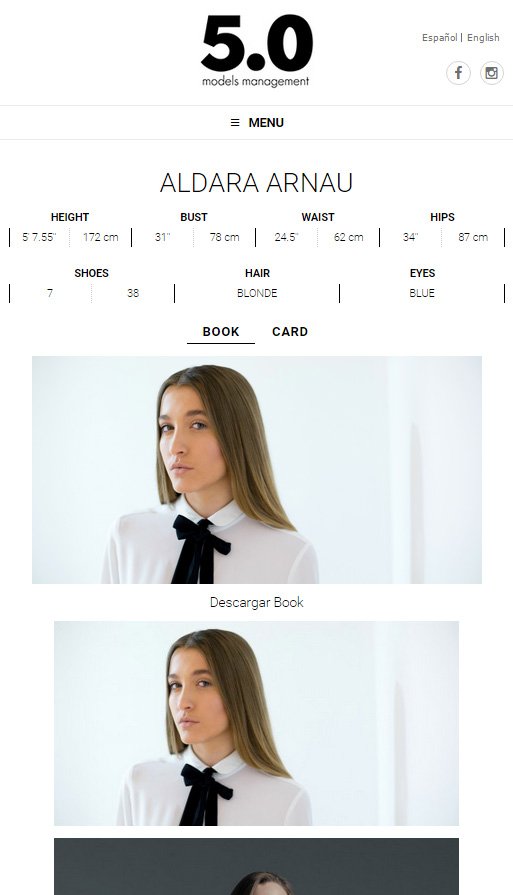
Sección de modelos - 5.0 models management
En esta sección el trabajo se dividió dos partes:
- El diseño de la presentación de las fichas de las modelos.
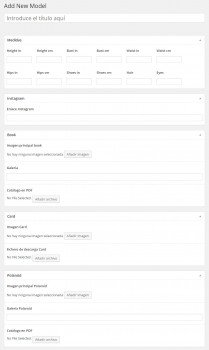
- La configuración de la parte de administrador del cliente (en WordPress) para poder introducir y editar los datos de las modelos de un modo intuitivo y sin necesidad de introducir código HTML.
Para la ficha de presentación se siguieron las directrices del responsive, con una tabla de las medidas de las modelos que se adapta a la pantalla, pasando de 1 a 2 filas dependiendo del tamaño. El resto de información se clasifica en pestañas (con un total de 4, aunque no están todas habilitadas de momento), con galerías también responsive y la opción de descargar el book.
En la pantalla del administrador creamos los metabox con todos los campos a rellenar, clasificados por pestañas. Cuando se rellena algún campo de una pestaña, ésta se muestra en la ficha de presentación. Los campos empleados han sido: texto, imágenes, pdfs y galerías.
Esta configuración personalizada facilita mucho la autogestión de la web por parte del cliente, dado que sólo tiene que rellenar o modificar los campos visibles, sin preocuparse de la maquetación final. Creemos que este el punto más importante y destacado de la web, aunque no pueda apreciarse desde fuera.
[xyz-ihs snippet="SuscripcionPost"] [xyz-ihs snippet="final-post"]Estés donde estés, si necesitas un página web en WordPress, tienda online Woocommerce, desarrollo de aplicaciones web o plugin para WordPress, no dudes en contactar con nosotros (Equipo de diseño web ubicados en Valencia) a través de nuestro formulario y te informaremos al respecto.




Deja una respuesta