
Actualizado a la versión 1.7.28
Existen muchos plugins para crear popups en WordPress, pero os vamos a explicar uno que consideramos de los más completos que hemos probado, dado que permite generar cookies para no mostrarlos en un determinado tiempo y seleccionar las páginas donde se muestra, y además es gratuito. Se trata del plugin Popup Maker.
Instalación y configuración de Popup Maker en WordPress
La instalación y configuración del plugin Popup Maker es muy sencilla. Tan solo hay que instalarlo y activarlo. Nos aparecerá un elemento del menú cerca de la parte superior (llamado Popup Maker) con varios apartados.

El plugin se compone del listado de popups que vamos creando, temas para maquetar su visualización, extensiones de pago para ampliar las funcionalidades del plugin y el apartado de configuración.
De entrada no es necesario realizar ninguna modificación en el apartado de configuración, dado que sirve para controlar la carga de estilos CSS y las fuentes de Google.
Diseño de los popups
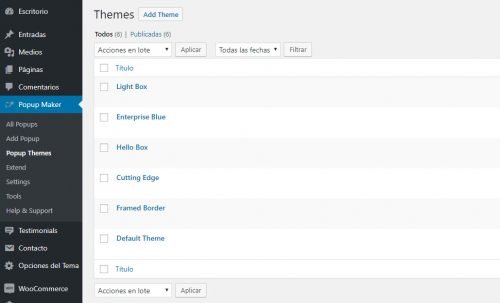
El apartado de temas (Popup Themes) es muy interesante dado que nos permite diseñar los popups como queramos, guardar todos los diseños como temas de forma independiente (además de 6 temas que ya vienen incorporados y son editables) y asignar a cada popup el tema que queramos que tenga.
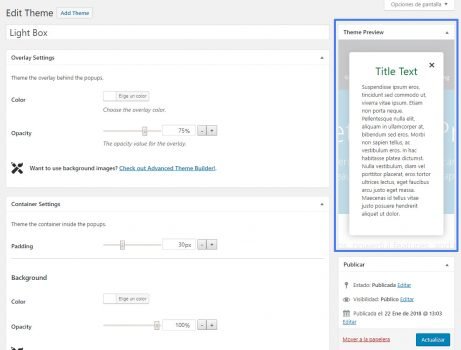
El editor de temas cuenta con muchas opciones de maquetación, desde el color y transparencia del fondo, definir un borde y sombra, estilo y tipografía del título y el contenido, diseño del botón cerrar, etc.
Cuenta con previsualización para poder ver el aspecto que tendrá el popup. No entraremos en detalle en este apartado porque es muy intuitivo.
Creación de un popup en WordPress con Popup Maker
Una vez tenemos el diseño claro vamos a crear un popup. Para ello pulsamos el apartado del menú “Add Popup”. Se abrirá una pantalla similar a la de las entradas y páginas.
Disponemos de dos títulos, el primero es el nombre que le damos al popup. El segundo es el título que se mostrará en la parte superior del popup.
A continuación tenemos el editor de texto, donde introduciremos el contenido del popup de la manera habitual, y después el cuadro de configuración del popup.

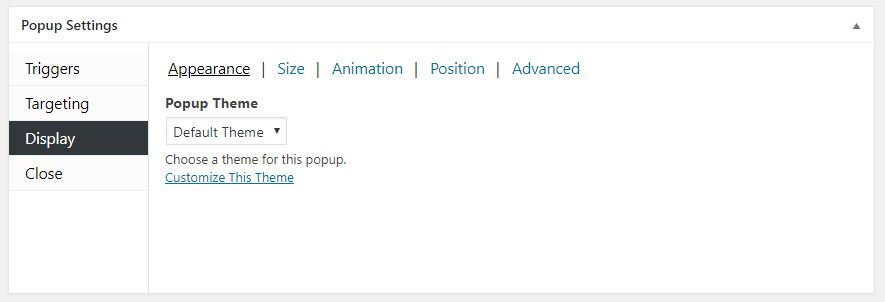
En la pestaña "Display" en el apartado "Appearance" seleccionaremos el tema que queremos utilizar en este popup.
En el resto de apartados de esta pestaña tenemos más opciones para maquetar el popup, como es el ancho que tendrá, el efecto de animación a la hora de mostrarse y la posición respecto a la pantalla.
También podemos modificar el modo en que se cierra el popup en la pestaña "Close", permitiendo definir teclas rápidas con las que poder cerrarlo (pulsar fuera del popup , Esc o F4).
Ahora viene la parte más compleja de la configuración:
- Cuándo aparece el popup.
- Cada cuánto tiempo se muestra.
- En qué partes de la web se muestra.
Cuándo aparece el popup en la web
Existen dos maneras en las que aparece un popup:
- Automáticamente. El popup se abre por sí mismo cuando carga una página y se muestra en pantalla.
- Al pulsar un enlace. Podemos vincular un popup a un enlace o botón de manera que al pulsarlo se nos abra el popup, por ejemplo para mostrar información adicional o un formulario para rellenar.

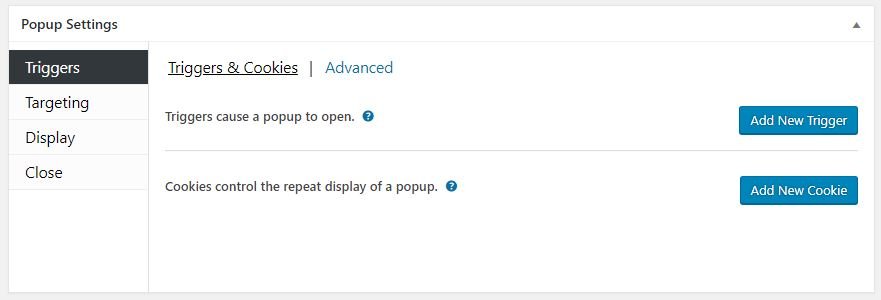
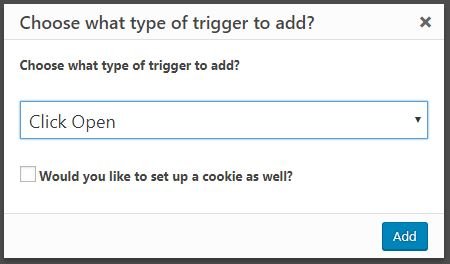
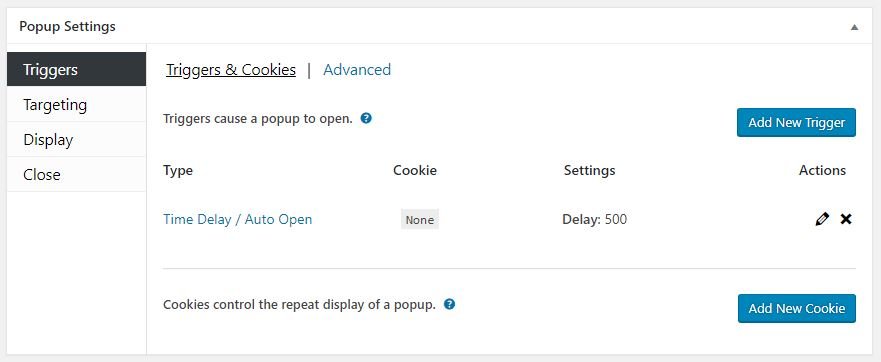
La pestaña “Triggers” es el que se utiliza para configurarlo. Pulsamos el botón Add New Trigger y se nos abrirá un popup para elegir entre “Time Delay/Auto Open” o “Click Open”. Seleccionamos el que queremos y pulsamos “Add”.

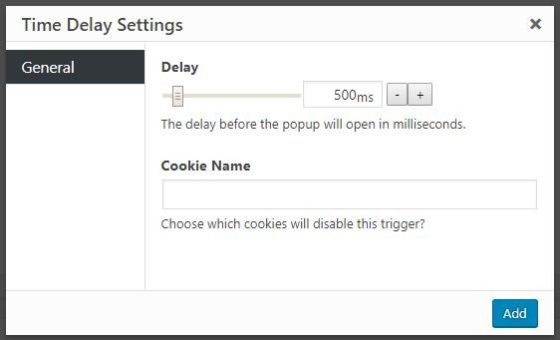
Si seleccionamos "Time Delay/Auto Open" la siguiente ventana nos permite configurar cuánto tiempo queremos que espere desde que se carga la página para mostrarlo. El tiempo está en milisegundos, por lo que 1000ms es 1 segundo. Además podemos enlazar una cookie previamente creada. De momento no hemos creado ninguna así que lo dejaremos en blanco.


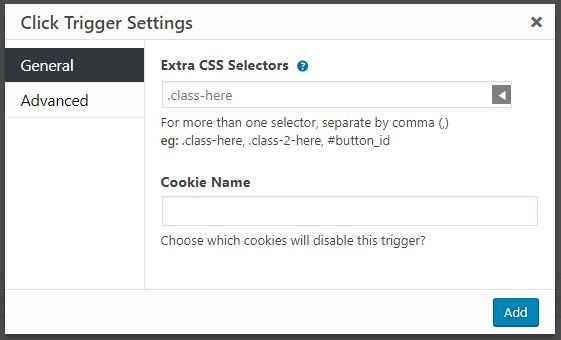
Si hemos seleccionado “Click Open” la ventana nos pide un selector CSS. Esto es una clase o id con el que se vinculará la apertura el popup.
Si tenemos un enlace de este tipo, por ejemplo:
<a href=”#”>Más Información</a>
Si queremos vincularlo con el popup le añadimos un identificador:
<a id=”popup-informacion” href=”#”>Más Información</a>
En este caso, en la ventana de configuración de “Click Open” escribiríamos: #popup-informacion
En la pestaña Advanced" aparece una casilla que dice “Do not prevent the default click functionality”. Esta casilla es útil si, por ejemplo, el enlace anterior permite también descargar un fichero. Si no marcamos la casilla, no se ejecutará la acción de descargar el fichero. Tendremos que marcarla para que haga las dos acciones.
En la configuración “Click Open” también aparece la opción de enlazar una cookie pero no es habitual utilizarla para este tipo de popups.
Con esto quedaría configurado cuándo aparece el popup.
Cada cuánto tiempo se muestra el popup
Si hemos escogido la opción “Auto Open” necesitaremos crear una cookie para cada cuánto tiempo queremos que se muestre el popup. Si creamos un popup que se muestra automáticamente al acceder a cualquier página de la web y no definimos una cookie, en cada página que abra aparecerá el popup, y puede terminar siendo muy molesto.

Pulsaremos el botón "Add New Cookie" para crear una cookie, que después enlazaremos con Trigger Auto Open que hemos definido.

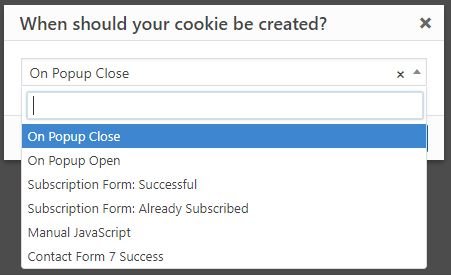
Lo primero que nos pregunta es en qué momento se generará esta cookie. Esto es muy interesante e importante. Las opciones que ofrecen son cuando se cierra o abre el pop, cuando se envía un formulario de suscripción o cuando se envío un formulario de contacto de Contact Form 7 (también está Manual Javascript, pero esto es más complejo y no es necesario). Si tenemos un popup meramente informativo, podemos seleccionar On Popup Open o On Popup Close. Pero si, por ejemplo, se trata de una suscripción o una encuesta, no es lógico que después de haberla rellenado se le vuelva a mostrar. En estos casos seleccionaríamos alguna de las otras opciones. En realidad, para estos casos lo ideal es crear dos cookies y enlazarlas al popup, una por si no lo rellena de duración corta (1 día o 1 semana) y otra de duración más larga en caso de haberlo rellenado (1 año, por ejemplo).
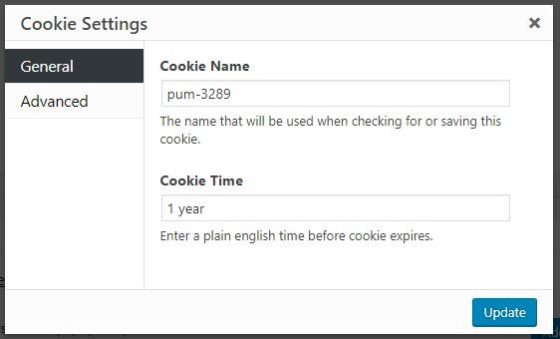
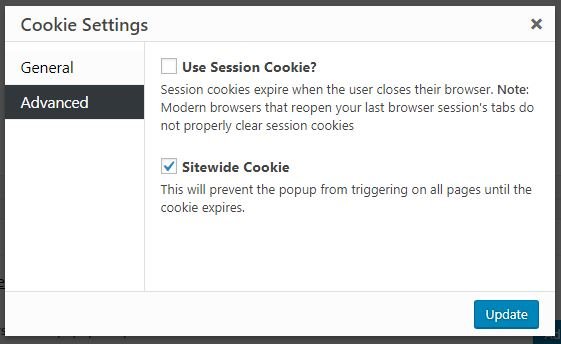
Una vez seleccionada la opción que queremos se abrirá una ventana con la configuración.


Hay dos configuraciones importantes:
- La primera es la casilla “Use Session Cookie?” Si la marcamos lo que hará es mostrar el popup sólo una vez mientras tengas el navegador abierto. Si lo cierras y vuelves a acceder, aparecerá de nuevo.
- La segunda configuración es definir un tiempo durante el cual no se mostrará el popup (Cookie Time). Se configura en inglés, y puede ser, por ejemplo una semana (1 week), o 1 día (1 day). Podemos utilizar segundos, minutos, horas, días, meses y años. Debemos mantener marcada la casilla “Sitewide Cookie” para que no muestre el popup hasta que pase el tiempo especificado que hemos definido antes.
Una vez creadas las cookies editamos el Trigger que hemos creado antes (pulsando el icono del lápiz) y en el campo Cookie Name seleccionamos las cookies que queramos enlazar.
Con esto ya tendríamos configurado cada cuánto queremos mostrar el popup. Ya solo queda un paso:
Dónde queremos mostrar el popup en la web
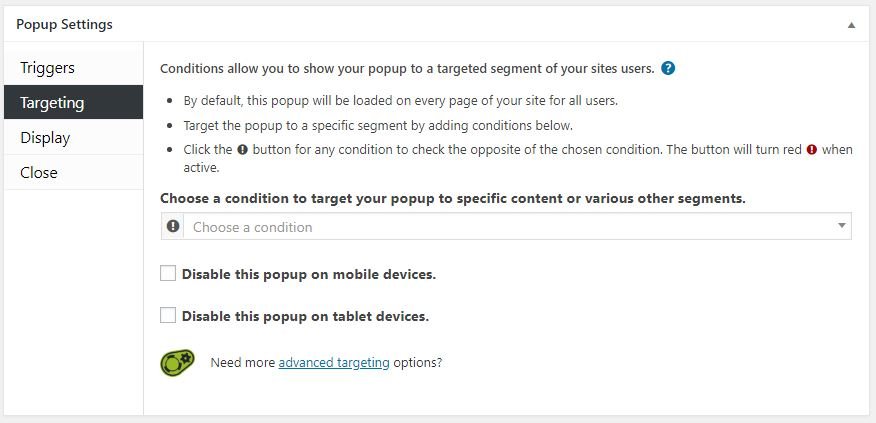
Lo último que nos queda por configurar es dónde queremos mostrar el popup dentro de nuestra web. Si queremos que se muestre en cualquier página a la que se acceda no habrá que hacer nada, por defecto se muestra en todas las páginas. Pero puede darse el caso que queramos mostrar un popup para unas páginas concretas, por ejemplo los servicios o la página de contacto, o que la suscripción al blog se muestre sólo en el blog.

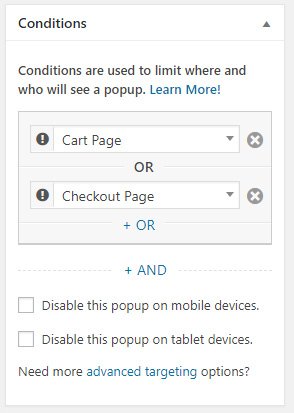
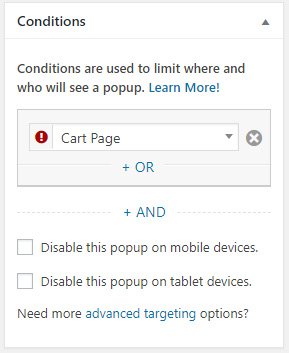
Para hacerlo tenemos la pestaña "Targeting". De entrada tenemos un selector y 2 casillas que nos permiten ocultar el popup en móvil y tablet, según nos interese. Si desplegamos el selector nos aparecerán todos los apartados de la web, desde las entradas con sus categorías y etiquetas y las páginas estáticas, hasta todos los post type creados (Woocommerce, productos, portfolios, testimonios, …). Esto permite especificar con mucha exactitud dónde se mostrará el popup. (Las siguientes capturas de pantalla corresponden a una versión anterior del plugin pero con los mismos campos configurables).

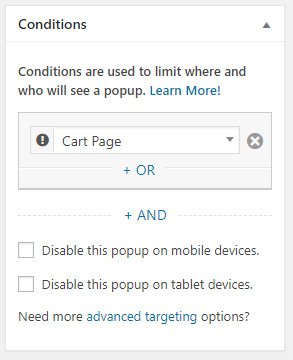
Si por ejemplo queremos mostrar un aviso cuando un cliente de una tienda hecha con Woocommerce llega al carrito, podemos seleccionar “Cart Page” y sólo se mostrará en esa página. Si nos fijamos, al hacer la primera selección el cuadro cambia. Aparece “+ OR” y “+ AND”. Esto permite añadir condiciones para mostrarse. Si quisiéramos que el popup se viese también en la página de Finalizar compra, pulsaríamos el enlace “+ OR”. Aparecerá un nuevo selector y seleccionaremos la página “Checkout Page”.

Si por el contrario no queremos que se vea el popup en una página, seleccionamos la página y después pulsamos el icono con el signo de admiración que aparece delante. Se pondrá en rojo y significa lo opuesto, o sea, que en lugar de que se vea en esa página, que NO se vea en esa página. Con esto podemos hacer todas las combinaciones que se nos ocurran.

Con esto ya hemos terminado, por fin, de crear y configurar nuestro popup. Hay muchas opciones de configuración que lo hacen parecer complejo, pero con un poco de práctica se le puede sacar mucho partido. Es de los plugins gratuito más completos que he visto, y es de agradecer.
Estés donde estés, si necesitas un página web en WordPress, tienda online Woocommerce, desarrollo de aplicaciones web o plugin para WordPress, no dudes en contactar con nosotros (Equipo de diseño web ubicados en Valencia) a través de nuestro formulario y te informaremos al respecto.




Domingo
Hola, lei tu articulo pero no me quedo claro el como solucionar un pequeño problema que tengo. En un modulo donde se incluye texto, quiero poner un hipervinculo para abrir un popup con una imagen. lo que no entiendo es como o a donde direccionar ese hipervinculo o como ligar el disparador del popup maker a ese texto en particular. he usado en muchos soitios el popup maker y funciona sin problemas utilizando lña clase CSS, pero en el modulo de precios que es donde requiero abrir la imagen, en la seccion especifica del precio no me da opcion de usar la clase CSS, solamente se escribir algun codigo. Podriaas orientarme como resolver esta duda? de antemano gracias
Juan Manuel Martínez
Buenas. No entiendo muy bien el problema si dices que te funciona en otras partes. Los enlaces no los direccionas al popup a través del hipervínculo. De hecho el hipervínculo sería href="#". Lo único que necesita Popup maker es que le pongas una clase (class="nombre") o id (id="nombre") para relacionarlos. En el popup configuras el disparador con esa clase (.nombre) o id (#nombre) y ya estaría.
aurora
Buenos días
He instalado el plugin y cuando entro por primera vez en mi url desde mi pc me aparece, pero si entro otras veces durante el día ya no me aparece. ¿Cómo puedo hacer para que aparezca siempre el plugin? Parece como que una vez que sale ya no vuelve a aparecer por más que refresque la página. Y luego, tengo compañeros a los que no les sale el plugin y otros a los que sí, no sé si puede deberse a alguna configuración del plugin o alguna configuración de los dispositivos de los demás que tengan algún bloqueador o algo. Gracias
Juan Manuel Martínez
Buenas. Disculpa la demora, hubo un problema con las notificaciones. Si tiene que salir siempre y no lo hace es porque le has añadido una cookie que limita cuándo se muestra. Elimina la cookie y se cargará siempre. Después limpia todas las cachés que tengas, porque eso afecta a que a unos les funcione de un modo y a otros de otro.
Top
Soy un novato, recientemente hice mi primer sitio en wordpress. Ahora estoy aprendiendo a escribir artículos. Gracias me sirvio mucho tu consejo!
Irene
Hola,
Le felicito por el artículo, muy bien explicado.
Necesitaría que me ayudara en una duda, he creado un popup y me gustaría saber si esa ventana emergente ya diseñada la podría duplicar para hacer unos cambios sobre esa y no tener que editar de nuevo ya que solo necesito unos pequeños cambios en base a la original. Muchas gracias.
Juan Manuel Martínez
Hola, el plugin no dispone de esa función, pero puedes duplicar cualquier contenido utilizando plugins como Duplicate page, de mndpsingh287.
Es gratuito y está en el repositorio de WordPress. Sólo tienes que instalarlo y activarlo y después cuando pongas el cursor sobre el nombre del popup en los enlaces que muestra aparecerá uno nuevo "Duplicar esto". Lo pulsas y listo.
Espero que te sirva.
Irene
Perfecto, solucionado con su propuesta. Muchas gracias.
Alexandra
Hay alguna manera de programar el popup para que se apague y se prenda? Es decir quiero que esté únicamente de lunes a viernes y sábado y domingos permanezca apagado.
Juan Manuel Martínez
En la versión gratuita no dispone de esta opción. En la versión de pago tampoco lo hemos encontrado entre sus características.
Clara
Hola Juan Manuel, lo tenía instalado y me funcionaba muy bien pero al instalar el pluig de GDPR Cookie Compliance, algo no va bien, la barra lateral ya no aparece y no deja navegar en la web, podías decirme que tengo que hacer, gracias
Juan Manuel Martínez
Buenos días. Algo similar nos pasó hace un tiempo en una web la solución que encontramos fue añadir los siguientes estilos CSS:
.pum-overlay.pum-active,
.pum-overlay.pum-active .popmake.active {
opacity: 1 !important;
display: block !important;
}
Si no sabes dónde puedes añadir estos estilos, hazlo desde WordPress: Apariencia > Personalizar > CSS adicional.
Espero que te sirva.
Feel
Gracia por la explicación tan detallada del plugin!.
He creado un popup con este plugin y con el constructor de Divi, a nivel de diseño todo perfecto...
Pero he apreciado que crea alguna interacción, como por ejemplo, en la apariencia móvil de la tienda (creada con Woocommerce) donde se desactiva la función de la vista de dos productos por fila y solo aparece un producto por fila....
Al desconectar el pluguin todo vuelve a estar bien en la tienda, dos productos por fila en la vista móvil.
Alguna sugerencia.
Gracia y saludos.
Juan Manuel Martínez
Buenas. Por lo que comentas eso parece un fallo del plugin. Tendrías que ir al apartado de soporte del plugin y comentarlo para ver si te pueden dar una solución o corregir el plugin.
Saludos.
Brayan
Hola,
Mira yo puse un Popup en la pagina principal al hacer scroll de la pelicula Encanto. Lo que pasa es que en PC cuando doy click en la X para cerrar, se cierra. Pero en el movil le doy click para cerrar pero no pasa nada, no se que es, pero no se cierra y solo pasa con este PopUp en el celular.
Covalenciawebs
Hola. He probado el popup desde el móvil y sí que funciona el botón el botón de cerrar. Esto suele pasar por superposición de otros elementos, tendrías que inspeccionar la página y ver si hay algún divo algo que se quede encima del botón e impida su acción.
Natys
Buenos días
Gracias por el contenido, una pregunta ... tengo un popup hecho en popup maker y contact form 7 y lo quiero llamar desde un botón en slider revolution el form se inicializa bien y se muestra pero no se visualizan los input y el botón de envío. No se si me puede ayudar.
Gracias por la atención
Covalenciawebs
Buenas. Con esa información es difícil ofrecerte una solución. Tendrás que inspeccionar el popup y ver qué estilos se están aplicando que hacen que no se muestren los inputs. Con eso, en el tema tendrás que añadir los estilos que lo corrijan.
carlos
Hola, es posible hacer que el popup desaparezca automaticamente despues de una semana?
Covalenciawebs
Hola. Disculpa el retraso. Automáticamente el popup no se desactiva. Tendrías que hacerlo manualmente.
Debora
Muchas gracias por el contenido, funciona perfecto. Queria saber una cosa que no consigo descubrir, cómo hago para que el Pop up se visualice en el tel movil?
Muchas gracias
Juan Manuel Martínez
Hola, en principio el popup se ve en todos los dispositivos. Revisa la pestaña "Objetivos" y asegúrate que no estén marcadas las casillas "Desactivar esta ventana emergente en dispositivos móviles y tipo tablet".
Nicolás V.
Hola! Muchas gracias por la información!
Lo que no me queda claro es cómo editar a dónde llega la información de la persona que, por ejemplo, completó el formulario o dónde ver a qué correo llega esa información.
Gracias!
Juan Manuel Martínez
Hola. Eso no depende del Popup Maker sino del plugin que uses para enviar formularios.
Saludos.
Gustavo
Hola que tal?
Muchas gracias por la explicación, sin embargo se me ha presentado un inconveniente... Posterior a instalar me ha salido un mensaje de: "Popup Maker ha detectado un problema con la capacidad de tu sistema de archivos y no puede crear y guardar los recursos de la caché para tu estilo y ajustes del mensaje emergente."
Sin embargo revisé el sistema de archivos y si está disponible la escritura en la carpeta wp-content...
Cuando reviso los errores del Popup Maker me refleja: "Cannot access cache file when tested. Tested file: https:/wp-content/uploads/pum/pum-site-styles.css Error given: Only HTTP(S) requests are handled."
Veo que a nivel de red no tengo ningún bloqueo, sin embargo creo que quizás es un tema de que está tomando esa URL que técnicamente no existe, ya que no toma mi dominio completo, solo toma https: y la URI.
Muchas gracias de antemano.
John
Hola,
Muy bueno el post, me ha ayudado mucho. Tengo una pregunta:
Tengo un pop-up con un mensaje y un botón que quiero que redirija a una parte específica de la página principal. De momento la redirección funciona bien, pero me gustaría saber que puedo hacer para que al hacer click en el botón se cierre el pop-up, no he logrado encontrar la opción.
Muchas gracias
Juan Manuel Martínez
Hola. Noa alegra que te haya ayudado. Respecto a la consulta Popup maker dispone de clases para hacer esa función (popmake-close pum-close). Poniendo un enlace de este tipo:
<a class="popmake-close pum-close" href="....." data-do-default="true">Enlace</a>cerrará el popup. El atributo data-do-default sirve para que además de cerrar el popup haga lo que se le haya programado, en tu caso ir a una sección de la página.
Espero que te ayude.
John
Hola, no me ha funcionado. Estoy utilizando los pop up de Elementor, a lo mejor es por eso que no me funciona. ¿Tendrías alguna solución más?
Muchas gracias
Diego
Hola una consulta,
Que configuración tengo que poner, si quiero que la ventana emergente, aparezca cada vez que vuelva a la pagina principal (home)?
En el caso que ingreso al popup pero vuelvo a inicio y que vuelva aparecer
Covalenciawebs
Hola Diego. Según entiendo quieres que el popup se muestre cuando un usuario llega a la web esté en la página que esté y también cuando vaya a la Home. Esto implica dos normas que se contradicen. Si se abre en cualquier página después no puedes decirle que se abra sólo en la home.
Lo que yo haría es crear 2 popups iguales. A uno le dices que se muestre en todas las páginas menos en la Home con una cookie para que no se muestre más veces. Y al otro le dices que se muestre sólo en la Home sin cookie para que se muestre cada vez que se cargue esa página.
Espero que te sirva.
Leydi
Hola!! Cómo puedo hacer que el pop up solo aparezca cuando la persona se va de el sitio web o se va a otra pestaña, es posible? o este plugin no lo permite? Gracias
Juan Manuel Martínez
Hola Leydi. El plugin no dispone de esa funcionalidad en su versión gratuita. Sí que la tiene en la versión de pago, pero sólo en el plan más caro, algo desproporcionado si sólo quieres hacer eso.
Jonatan
Hola, instalé el pop up luego de leer el artículo. Si bien es muy interesante como está pensado, la verdad es que a mi no me ha funcionado bien. Cuando estaba en el entorno de back end tenía que entrar desde navegadores diferentes para que me mostrara el pop up. De hecho reporté el problema a soporte técnico. Pero lo peor es que cuando lo instalé pensé que la versión gratuita no expiraba y armé todos los productos con el pop up, y de repente me apareció un mensaje que me decía que la versión trial habia finalizado y al no pagar, me desactivaron el formulario.
La verdad es que no fue una buena experiencia.
Juan Manuel Martínez
Hola Jonatan. Nosotros usamos el plugin y no tenemos ninguna versión trial que expire. No sé si será por algo más que hayas instalado, pero el plugin del repositorio de WordPress no caduca.
cristian gutierrez
hola juan manuel
gracias por tu informacion, muy buena explicacion.
queria hacerte una consulta, lo que sucede es que tengo en el header de mi web un boton que dice "PUBLICA GRATIS", y lo que quiero es al dar click que aparezca un popup con un formulario y que al momento de diligenciar le formulario y darle enviar, se cierre el popup y direccione al usuario a otra pagina que tengo, como puedo hacer???, ya coloque en el boton el shortcode del popup pero al dar click no aparece, que debo hacer??
gracias por tu ayuda
quedo muy atento
Juan Manuel Martínez
Hola Cristian. En el botón no tienes que poner el shortcode, sólo ponerle una etiqueta id="nombre". Después desde el popup configuras un disaparador cuando se haga click para es id.
Por otro lado para cerrar el popup hay una opción en los ajustes del popup, en la pestaña "Cerrar". Está la opción "Envío del formulario" que cierra el popup cuando se envíe el formulario.
Virginia
Que tal, buen día.
Instalé Popup Maker y tengo una duda... El pop up aparece al abrir la página y desde que hice eso la descripción corta de la identidad del sitio no se ve en google, ahora en su lugar lo que se lee es el texto del popup. ¡Ayuda! ¿Cómo puedo lograr que el popup siga apareciendo al abrir la página sin que deje de verse el texto de identidad del sitio en google?
Gracias y saludos Juan Manuel.
Juan Manuel Martínez
Hola Virginia. Por lo que comentas parece que no estás usando ningún plugin para al SEO y está cogiendo lo primero que encuentra en la web.
Esas descripciones deberías personalizarlas con algún plugin como Yoast o All in one SEO. Si sí que estás usando un plugin de SEO significa que entran en conflicto. Ahí deberías preguntar a los desarrolladores de cada plugin para que lo solucionen.
Jaime
He probado el pluging y me gusta mucho. Sólo una pregunta. Yo en mi página quiero poner un popup pero que sea de imagenes aleatoreas. Es decir, imaginad que selecciono 3 imagenes con mismo tamaño y quiero que cuando alguien entre se abra el popup y a los X segundos, este cambie. Quería saber si este plugin lo permite.
Gracias de antemano
Juan Manuel Martínez
Hola Jaime. Esa función no la tiene el plugin. Pero dentro del contenido puedes meter shortcodes. Si buscas un plugin de galerías o de sliders que los use, como revolution slider puedes configurarlo en modo aleatorio.
Son solo unas pinceladas de por dónde podrías intentar solucionarlo.
Ana Isabel Lizana Gil
Buenos dias Juan Manuel:
Soy Ana y tengo un blog en WordPress. He intentado insertar este plugin para la captación de emails y he insertado un formulario en contact form 7. Hasta aquí todo bien. Tengo creada una cookie como que cuando rellene el contact form no lo vuelva a mostrar en 1 mes. Pero tengo un gran problema, no he conseguido que el popup se cierre después de la inscripción y se queda con un flechita pensando en la parte de abajo a la derecha.
¡He tocado el disparador, la cookie! y no se que hacer, no se que hago mal.
¿Me puedes ayudar, por favor?
Juan Manuel Martínez
Hola Ana Isabel. Disculpa el retraso. El plugin de Contact Form 7 no está funcionando bien, porque se queda pensando. Debería salir un cartel verde como que el email se ha enviado. Deberías comprobar si necesitas un plugin para el envío de correos.
KARLA
Buen día. ¿tambien sirve para desplegar un formulario de llenado e donde deben dejar su correo y enviar la info para descargar un lean magnet? saludos y gracias de antemano
Juan Manuel Martínez
Hola Karla, el plugin te permite insertar un formulario de Contact Form 7 o de suscripción, y cerrarse el popup con el envío del formulario. Si la suscripción o el contact form 7 reenvían a alguna página de descarga, o tienen una autorespuesta con el archivo, ya lo tendrías.
Israel
Buenas tardes,
estoy como loco buscando un plugin que me sirva para lo siguiente y no sé si con este lo conseguiré o me puedes dar un consejo.
Necesito poner una popup cuando se quiera acceder a la web que pida una palabra clave (sin usuario) y que si la pones correctamente entonces accedes a la web y a toda la tienda.
Lo segundo es para ya rematar si.. puedo recoger el valor de esa clave de alguna forma para que dependiendo de esa clave muestre un logo diferente e incluso unos u otros productos en la tienda.
Juan Manuel Martínez
Hola Israel. Lo que buscas no creo que te lo resuelva ningún plugin. No he visto ningún sistema que funcione con palabras clave que afecte tanto a la visualización de la web como a la personalización del contenido. Se basa en generación de cookies de sesión, pero teniendo ya WordPress un control de usuario/contraseña es como dar un paso atrás.
¿Por qué no utilizas el usuario/contraseña como tus palabras clave, y cierras la web para que no sea de uso público? Con el plugin All-in-one Intranet la puedes cerrar y con el plugin User Access Manager puedes personalizar los roles, y dar permisos sobre qué paginas puede ver cada rol.
Israel
Lo encontré el mismo día que te pregunté.. aunque.. vale una pasta creo que haremos la inversión.
https://passwordprotectwp.com/pricing/
Este plugin hace exactamente esto que pedía y muchísimas más cosas.
Uriel Benitez
Buena tarde Juan Manuel
Esta muy bien toda tu explicación, muchas gracias.
Me puedes ayudar a saber como hacerle si me interesa meter dos imagenes en una popup?
Quedo pendiente
Saludos
Juan Manuel Martínez
Hola Uriel. Viendo tu web veo que ya tienes dos imágenes puestas. Esto se hace a través del editor de texto directamente pulsando en Añadir objeto.
Adriana Romero
Hola Juan. Gracias por la explicación del plugin. Tengo una consulta... He creado un pop up de autoapertura donde los usuarios debe rellenar un formulario para validar su edad, solo quiero que éste se muestre una vez por usuario. Qué debo hacer para lograr esto? Gracias
Juan Manuel Martínez
Hola Adriana.
Si lo que necesitas es un control de acceso a la web por edad, porque tienen que ser mayores de 18 años por ejemplo, existen otros plugins que lo hacen, como Age Verification o Age Gate. Estos plugins están desarrollsdos específicamente para ese fin. Con el popup maker es difícil conseguir la restricción necesaria que estos plugins ofrecen.
Fernanda
Hola Juan
He creado el popup con un video, pero a veces si me lo muestra correctamente y otras veces sale la ventana con el video en el centro pero el reproductor de video se extiende hacia arriba, lo que hace que se vea el titulo del video, luego una parte negra, luego el video, de ahi otra parte negra y de ahi los controles de reproducción.
¿Qué puedo hacer para que cargue de manera correcta?
Juan Manuel Martínez
Hola Fernanda. Sólo con esta información no puedo ayudarte mucho. Prueba en varios navegadores a ver si pasa lo mismo y en modo incógnito para descartar que haya nada que lo altere.
Es posible que haya algún fichero bien de la plantilla o de algún plugin que le esté afectando.
Dani
Hola Juan:
Perfecta y sencilla la explicación del funcionamiento, me ha servido de gran ayuda.
Gracias y un saludo.
jaimemurillo
Hola Juan, como estás? que bueno ver que te tomas el tiempo en responder a todo el mundo así sean preguntas tontas. Por ello me aliento a hacerlo. Pero entremos en materia:
Quiero que al hacer click en una imagen de un miembro del equipo se despliegue su curriculum (solo texto) como un popup tipo lightbox. El problema es que uso una plantilla llamada Enfold y trabjo en edición tipo bloques. En el modo de edición de una imagén me da la opción de "link settings" y este a su vez me permite escoger una página del sitio o establecer manualmente.
La siguiente opción es escoger si este vínculo se abre en la misma venta o una ventana nueva.
No se me ocurre nada para integrar el popup con el lightbox que ya hice. Alguna idea.
Gracias por tu trabajao!
Juan Manuel Martínez
Hola Jaime. En Enfold se echa de menos en sus bloques la posibilidad de añadir una clase o id. Con eso lo tendrías. El único identificador que puedes poner es en la fila, en el apartado "Para desarrolladores: ID de Sección".
Con esto, si pones un identificador a una fila donde haya una imagen que vas a utilizar, por ejemplo curriculum-1, en Popup maker puedes decirle que el disparador sea #curriculum-1 img.
Recuerda que son identificadores y tienen que ser únicos en la página, no pueden haber dos identificadores con el mismo nombre en la misma página.
Espero haberte ayudado.
jaimemurillo
mil gracias. me sirvió mucho.
Mario Stocco
Hola, seguí todos los pasos para que el popup se viera al momento de acceder a la pagina, pero no se ve el popup, no sale en ninguna de las paginas
Juan Manuel Martínez
Hola Mario. ¿Has añadido un disparador con retardo de tiempo? Si también has añadido una cookie ten en cuenta que esa cookie también te afectará a tí. Puedes comprobar si realmente se ve entrando con el navegador en modo incógnito.
Eliza
Muchas gracias por la información tan detallada.
Me queda una duda, la ventana se ve bien en pantallas grandes, pero para celular no. Hay alguna forma de editar para que se vea correctamente?
Gracias
Juan Manuel Martínez
Hola Eliza. Aunque el plugin va actualizándose y añadiendo funcionalidades no ha profundizado, al menos en la versión gratuita. en la adaptación móvil. Si no se ajusta correctamente tendrás que aplicarle estilos CSS a mano.
Si tu plantilla tiene para añadir CSS empieza definiendo un tamaño de pantalla a partir del cual se apliquen los estilos con @media y después añade los estilos teniendo en cuenta que el id del popup es #popmake-XXXX. Con esto, si tienes más popups no se verán afectados por los estilos que modifiques.
Cristian
Hola! Todo trabajaba bien, pero justo ahora cree un nuevo pop up y la barra de ajustes ya no se despliega como antes
Juan Manuel Martínez
Hola Cristian. Sólo con esa información no puedo ayudarte. ¿A qué barra de ajustes te refieres? ¿Qué es lo que no se despliega? Comprueba que no sea algún otro plugin que hayas instalado el que esté causando el fallo, que eso nos pasa mucho.
Saludos.
Domingo
Hola, genere un popup para abrir una url pero al activarlo me muestra la url y requiere un segundo click para llevarme a dicha direccion. lo que quisiera lograr es que me abra dicha direccion sin necesidad de ese click adicional, es posible? como tendria que hacerlo? gracias por todo tu apoyo....
Juan Manuel Martínez
Hola Domingo. Si quieres que vaya a una url directamente, el pasar por el popup, ¿es para decirle que va a ser redirigido? Entiendo que ese popup se abre cuando clicas en algún botón/enlace, sino no entiendo el funcionamiento.
De ser así yo lo resolvería con jQuery directamente en el botón/enlace que se pulsa primero. Le pones el enlace de destino y por jquery estableces un setTimeout de este modo:
$(".clickit").click(function() {
var href = $(this).attr('href');
setTimeout(function() {window.location = href}, 2000);
return false;
});
Con esto retrasas seguir el enlace el tiempo que quieras en milisegundos (2000), mientras se muestra el popup.
Domingo
Muchas gracias por tu respuesta... lo intento y te dejo saber el resultado. de antemano nuevamente mil gracias.....
jaime
Buenos días,
Me podrías ayudar con algo,que configuración debo de realizar para que cuando ya ingrese a mi página me aparezca el popoup, muchas gracias.
Juan Manuel Martínez
Hola Jaime. Tienes que ponerle un disparador con tiempo de retraso/autoapertura. Indicas el tiempo desde que se carga la web hasta que aparece el popup. Después sería conveniente ponerle una cookie para que no salga siempre, sino será muy molesto.
Leonardo
Hola! Cómo va? Hice el botón con VISUAL COMPOSER. En el HTML me sale así:
[/vc_column_text][us_btn text="DESCARGA NUESTRO BRIEF INSTITUCIONAL" link="url:%23|||" align="center"]
El disparador del pop up es: #popup-brief
¿Cómo sería la manera correcta de reescribir el código del botón? No logro hacer que se muestre la ventana emergente al hacer clic. AYUDAAAA. Por favor
Juan Manuel Martínez
Hola Leonardo. Creo que ya has podido solucionarlo porque veo en la web que funciona el enlace. Con visual composer, es asignarle una clase o un ID en la ventana de configuración del botón.
Un saludo.
Silvio
Buenos días, Juan se puede pasar alguna dato, te explico en el popup quiero poner datos del post donde se pulso el enlace, con lo cual necesito el id tengo manera de pasarlo de alguna manera.
Muchas gracias Silvio.
Juan Manuel Martínez
Hola Silvio. Lo que quieres hacer con jQuery puede hacerse. Para añadir jQuery dependerá de tu plantilla y si estás editando por FTP, aquí no puedo ser más preciso.
Primero tendrás que tener identificados los datos que quieres usar poniéndoles id='...' o si es el título h1, saber cómo 'llamarlo' para recoger su contenido (por ejemplo #content .page-header h1). Después pon también id al sitio de destino donde se quiera poner el dato.
Supongamos que tengo un texto donde añado el título de la página:
texto ... <span id="titulo-entrada"></span> ... texto. El código que utilizaría sería:$('#titulo-entrada').html( $('#content .page-header h1').html() );Si quisieramos poner un condicional para que el código sólo lo ejecutara cuando estuviera el popup necesitamos saber el id del popup, y añadiríamos:
if ( $('#pum-xxxxx')[0] ) {$('#titulo-entrada').html( $('#content .page-header h1').html() );
}
Donde hay que sustituir pum-xxxxx por el id del popup.
Espero haberte ayudado.
Silvio
Muchas gracias Juan, voy por ahí a ver que sale.
Abrazo o cadazo por ahora desde Argentina Silvio.
Sergio
buenos dias. Perdonenme pero como puedo hacer que pinchando sobre un enlace que lleva a la misma pagina de inicio donde esta el pop up, este desaparezca. Es que siempre me aparece y no puedo pasar de ahi, solo cerrando.
Gracias
Juan Manuel Martínez
Hola Sergio. Sí que se puede hacer si pones el enlace de este modo:
<a class="popmake-close pum-close" href="....." rel="nofollow" data-do-default="true">Enlace</a>El enlace tiene que tener las clases popmake-close y pum-close y además data-do-default="true".
Espero que te sirva.
Belén
Hola.
Acabo de instalar el plugin y no es responsive en móviles. ¿Cómo es posible? ¿Habré configurado algo mal?
Gracias por vuestra ayuda.
Juan Manuel Martínez
Hola Belén. El plugin en principio es responsive. Dependerá de cómo lo configures y la cantidad de información que introduzcas el que se monte correctamente.
No sé cómo ayudarte a este respecto. Repasa el apartado de Visualización del popup.
juan camilo villa
Como se puede hacer el pop up que se muestre solo en moviles y no en escritorio?
Juan Manuel Martínez
Hola Juan. Esta pregunta ya se hizo con anterioridad. Puedes ver la respuesta aquí:
https://covalenciawebs.com/crear-popups-en-wordpress-con-popup-maker/#comment-4958
La respuesta es de hace casi un año y no ha cambiado el plugin a este respecto, no ha añadido una funcionalidad específica para mostrarlo sólo en móvil.
gerardo
Hola, está muy completo el tutorial. Sin embargo no sé si es que me está costando entender la configuración de las coockies. Te explico la ventana está ya configurada con su cajón de formulario pero cuando voy a especificar el cierre y que no vuelva aparecer no soy capaz.
El pop up se abre al pinchar en tienda http://www.ready2die.es/tienda se cierra y cuando navego por la web y vuelvo a tienda vuelve aparecer. PODRÍAS DECIRME CÓMO CONFIGURAR LAS COOCKIES DE FORMA CORRECTA estoy al borde de la desesperación con este tema.
Juan Manuel Martínez
Hola Gerardo. He probado en tu web y a mi no me vuelve a salir el popup cuando vuelvo a la tienda. Puede ser por el tiempo que hayas puesto sin que vuelva a mostrarse.
Luis
Hola! ¿Cuál sería el código que debo utilizar, para que se abra un Pop up haciendo click en una imagen?
Juan Manuel Martínez
Hola Luis. Para una imagen funciona igual que para un enlace. Debes ponerle una clase o un id a la imagen y en el popup utilizarlo como disparador. La diferencia es que en la imagen tendrías que añadir algún estilo css para que el cursos cambie y se sepa que es clicable.
Espero que te sirva.
Javier
hola!
Me gustaría que detallara el aspecto de como poner clase o id en la imagen, así como colocar el css para hacer clicable la imagen, es una duda que no consigo disipar y me tiene dando vueltas desde hace un par de tardes.
Gracias Juan!
Este foro es muy útil!
Juan Manuel Martínez
Hola Javier, perdona el retraso.
Para añadirle una clase o id a la imagen, tienes que poner el editor estándar de WordPress en modo HTML, no Visual. Si utilizas un maquetador visual será diferente, si no sé cual usas no podré ayudarte. En modo HTML verás el código de la imagen, donde pondremos el id:
<img src="..." id="disparador" />La imagen tendrá más etiquetas, como width, height, alt. Lo importante es añadir el id. Si quieres usar una clase, en la etiqueta class que ya tendrá la imagen tendrás que añadir la tuya separada con espacio.
Con esto ya funciona. Tu puedes pulsar la imagen y saltará el popup. La cuestión es que los enlaces y elementos clicables cambian de cursor para indicarnos que se pueden pulsar. El css a añadir es sencillo, puedes ponerlo en línea si quieres, sería así:
<img src="..." id="disparador" style="cursor:pointer;" />Con este estilo el cursos cambiará al de pulsar cunado se pase por encima. Y ya está, no haría falta más.
Espero que te sirva.
Pablo
Hola: acabo de instalar el popup maker en mi web (wordpress) para que la gente ingrese su email y se descargue un libro. Lo que noto es que aunque ya haya puesto el email cada vez que vuelvo a abrir la página vuelve a aparecer el pop up. ¿Cómo puedo hacer para que esto no suceda? GRACIAS
Juan Manuel Martínez
Hola Pablo. Disculpa el retraso, no estaba disponible. ¿Con qué plugin estás recogiendo el email? Dependiendo del que uses puedes configurar un tipo de cookie u otro.
Si usas Contact Form 7 puedes crear una cookie que se genere cuando se envíe el formulario de Contact Form 7 y decir que no se vuelva a mostrar en un tiempo elevado (1 año, por ejemplo). Esto lo tienes cuando creas la cookie, el selector inicial.
Alejandro
Buenas.
Muchas gracias por el artículo, muy interesante.
Una pregunta:
Me gustaria crear un popup que tuviera un botón de descarga de un pdf.
Es posible?.
Gracias
Juan Manuel Martínez
Hola Alejandro. Dentro del popup puedes poner cualquier contenido. Esto incluye poner un enlace a un pdf. Si dentro del editor del popup pulsas en Añadir objeto y añades el pdf, te aparecerá como un enlace. Después tendrás que darle estilos al enlace para que se vea como un botón.
Saludos.
Gustavo Flores
Buenas tardes Juan Manuel, me pareció muy interesante tu artículo, pero tengo una duda; en mi página http://www.revistamaat.com.mx con tu ayuda puse el popup, también aparece cuando entro a las categorías, pero no aparece al entrar a ningun entrada (valga la redundancia). No he cambiado nada en la pestaña de targeting, para que apareciera en todas las paginas, pero sigue sin aparecer en los artículos, que es cuando mas me interesa que aparezca. podras ayudarme?
Juan Manuel Martínez
Hola Gustavo. El problema que tienes en tu web no está relacionado con el plugin. Las entradas individuales tienen una maquetación completamente diferente al resto. No tienen footer ni muchos otros elementos que aparecen en las demás páginas. Tendrás que revisar tu plantilla.
Saludos.
Maria
Hola
Me gustaría que cuando le doy a un botón de mi sitio se me abra un popup, pero no lo consigo, no se que url debo de poner.
Juan Manuel Martínez
Hola María. La url que tienes que poner es #
Es como un comodín que se usa para que no vaya a ningún lado.
Eduardo
Hola Juan Manuel, gran aporte, me ha sido muy útil.
Me gustaría que el popup se abriera cuando se pase por encima de una palabra en lugar de hacer clic, pero no encuentro la forma. ¿Sabes si hay alguna forma de hacerlo?
Gracias
Juan Manuel Martínez
Hola Eduardo.
El plugin por sí solo no te permite hacer eso. Para hacerlo tendrías que añadir algo de jQuery. ¿Dónde? Puede que la plantilla tenga algún campo de texto donde añadirlo. Sino, tendrás que hacerlo en la plantilla, o (como última opción) meterlo en línea.
Básicamente lo que necesitamos es que al pasar por encima actúe como si hiciéramos click en el enlace. Supongamos un enlace del tipo:
<a href="#" id="disparador">Texto</a>
En el popup configuramos el disparador al hacer click. Y ahora el código extra:
<script>
$('#disparador').hover(function(){
$(this).trigger('click');
});
</script>
Hemos puesto que al pasar por encima (hover) ejecute el trigger click, o sea, la acción de pulsar.
Espero que te sirva.
Jesus
Hola buenas. Mi duda se relaciona con la usabilidad de la pagina web una vez que introduces el opuP. Quería saber si es posible configurar el popup de manera que te permita seguir navegando por la web sin necesidad de cerrarlo.
Gracias
Juan Manuel Martínez
Hola Jesús,
Sí que es posible poner un popup que no impida la navegación. Lo que hay que hacer es desactivar la capa que se superpone a la web para permitirte interactuar con ella.
Para hacerlo, dentro de la página de edición del popup, en los ajustes, accede a la pestaña Visualización y en Avanzado tienes la opción de "Desactivar superposición". Marcándola y guardando ya lo tendrías.
Saludos.
Ángela
Hola Juan Manuel.
Efectivamente, así era, he metido el primer selector y ya ha salido la ventana emergente.
¡Muchísimas gracias, ha sido estupendo!
Un saludo, espero no tener que molestarle más...
Ángela
Buenas tardes.
He visto el artículo "Cuándo aparece el popup en la web" y me parece muy interesante. Estoy usando el plugin y he visto esa opción y creo que es la que necesito, pero estoy un poco perdida.
Me explico: Mi theme en wordpress es el tema FRONTECH. Este tema te da en la página de inicio la opción de personalizar las distintas secciones, la sección concreta, en mi caso, son los box que determinan los servicios que se ofrecen. Son tres y todos tienen un botón, es ahí donde quiero poner la ventana emergente, pero no me da más opción que poner una url, por lo que el código del plugin popup no me sirve.
Al ver el artículo he pensado hacerlo así, pero no ando muy ducha en html y no quiero fastidiarla.
al inspeccionar la ubicación, donde hay que poner el enlace me he encontrado con esto:
- input data-id="kyma_theme_options[service-link_1]" value="#" element="input" type="tex">== $0
E inspeccionando el botón sale esto:
- ...==$0 (Todo esto para cada uno de los box, aunque sospecho que esto no es individual sino que hay un código único para todos ellos y cuando se les va poniendo la url correspondiente, se van haciendo individuales...)
Con ello quiero decirte que no se como se pudiera hacer la "llamada" ni la implementación de código que explicas, aunque pienso que sabiendo dónde se podría hacer.
No se si me explicado bien, la idea es que cada vez que le de cada uno de los botones me salga las diferentes ventanas emergentes que estoy creando y el problema es que lo tengo que hacer sin el shorcode que me da el plugin.
¡Espero que me puedas dar alguna solución, por favor!
Muchas gracias y un saludo
Juan Manuel Martínez
Hola Ángela. Estoy viendo tu web y al inspeccionar los botones de los servicios cada uno lleva un id: #service-link-1, #service-link-2, #service-link-3 y #service-link-4.
Estos son los identificadores que podrás utilizar como trigger, o disparador, para enlazar con su popup correspondiente.
Saludos.
Pamela Pérez
Hola, muy didáctico, muchas gracias! Entendí cómo dejar el popup oculto en móviles y tablets, pero necesito hacerlo al revés, dejarlo oculto en descktop y visible en movil.
Juan Manuel Martínez
Hola Pamela. Muy buena pregunta. Lamentablemente los desarrolladores del plugin no lo han introducido. De hecho pusieron la desactivación en móviles y tablets para evitar penalizaciones de Google por retrasar la carga de las páginas.
El único modo de hacerlo es modificando la hoja de estilos de la plantilla. En el listado de popups hay una columna que se llama Clases CSS. Aparece el identificador del popup (ej: popmake-4278). Necesitaremos ese identificador para conseguir lo que queremos.
Accedemos al menú Apariencia - Editor. Se abrirá automáticamente la hoja de estilos del tema (dependiendo de la plantilla es posible que la hoja de estilos se encuentre en otra ubicación).
Nos trasladamos al final del fichero y añadimos lo siguiente:
@media screen and (min-width:992px) {
#popmake-4278 {
display: none!important;
}
}
El número 4278 tendrás que sustituirlo por el que corresponda. Después de guardar los cambios, para poderlo ver en el navegador, tendrás que limpiar la caché de la web. Si usas Google Chrome es pulsando las teclas Control + F5.
¡Espero que te sirva!
Mila
Muy buen contenido, me sirvió totalmente la guía. Mil gracias por compartir
jaume
(Required) Register a popup name. The CSS class ‘popmake-{popup-name}’ can be used to set a trigger to display a popup. me sale este error que es?
Juan Manuel Martínez
Hola Jaume,
¿Has rellenado el nombre identificativo del popup? Es el primer campo a rellenar. Parece que ese sea el error.
Saludos
jaume
donde se rellena esooo?? que no lo encuentro
Juan Manuel Martínez
Aparece arriba del todo justo después de "Añadir Nueva ventana emergente". Te adjunto una imagen marcando el campo que es.
https://covalenciawebs.com/wp-content/uploads/2019/01/titulo-nueva-ventana-emergente.jpg
jaume
buenas, estoy intentando poner un popup en todas las pantallas de la web y no me funciona no se por quee... el popup de las cookies si me lo enseña pero esta nuevo no?? puede ser que solo se pueda poner un popup o algo??? necessito ayuda --> http://www.dissetconsultors.com/ca/turismo-tendencias-2019/ esto es la url donde he puesto el popup i no se me puede ver.
Juan Manuel Martínez
Hola Jaume,
En principio puedes mostrar más de un popup a la vez.
¿Has configurado un disparador o trigger? Tienes que añadir uno de tipo Tiempo de retraso / autoapertura (traducción según versión actual del plugin). Dale a aceptar las opciones por defecto que te muestra y prueba a ver si te sale. Si tienes alguna cookie configurada elimínala, por si bloquea la visualización.
Saludos.
jaume
buenas, cuando inpecciono elemento en el google chrome lo veo pero en la pantalla no em sale??
hay una cosa que no entiendo que es lo que me pone --> (Obligatorio) Registrar un nombre de ventana emergente. La clase CSS ´popmake-{popup-name}´ puede ser utilizada para establecer un interruptor para mostrar una ventana emergente.
esto no entiendo que tengo que hacer con las clases o eso.
esta es la web si lo queires mirar -.-> http://www.dissetconsultors.com/ca/turismo-tendencias-2019/
Jorge Marín Osuna
Hola! Estoy usando dos popups en mi sitio web, el seteo en página para mobile queda espectacular, pero el mismo al verse en Desktop me muestra un espacio muy amplio hacia un costado, decentrando el popup!
Ojalá me puedas ayudar!
Saludos!
Juan Manuel Martínez
Buenas Jorge,
Lo que veo en tu popup es que la imagen tiene un ancho de 320px y el contenedor es bastante más grande (aunque es transparente y no se ve). La imagen se queda alineada a la izquierda y por tanto descentrada. Tienes que configurar bien el ancho del popup. Accede a la pestaña Visualización y a Tamaño. Selecciona tamaño Personalizado, Ancho = 320px y marca la casilla de Ajuste automático de altura.
A ver si así se te centra.
saludos.
JOHN EDISON
Buenas Tardes,
Instale y configure el plugin para mostrar un popup pero este no se muestra nunca nisiquiera cuando doy previsualización solo quiero un popup simple en el home pero aun asi no funciona he probado muchos plugins pero aun asi no funciona. Tengo que adjuntar alguna configuración o algo para que mis plugins funcionen???
quedo atento muchas gracias.
Juan Manuel Martínez
Buenas John. La verdad que así es difícil poderte ayudar.
Como comprobaciones, asegúrate de haber puesto un disparador (trigger) al Popup, de tipo Autoapertura (Auto Open). Y no le pongas ninguna cookie, para que se muestre siempre.
Por otra parte comentas que no te funciona ningún plugin, y eso puede significar que hay algún conflicto, seguramente en algún script, con el tema utilizado o algún plugin. Para ver si hay algún error de este tipo, si utilizas Google Chrome o Mozilla Firefox ponte en la página principal de tu web y pulsa F12. Te aparecerá una ventana para desarrolladores. A la derecha (en Chrome) en caso de haber errores aparecerá una cruz roja con un número (el número de errores encontrados). Si pinchas sobre el número te mostrará los errores.
Pónnos los errores que te aparecen y a ver si podemos detectar lo que ocurre.
Saludos.
Jorge Sánchez Miralles
Buenas Juan,
Perdona molestarte de nuevo pero no lo consigo poner.
Dentro de tengo puesto href="#politica" y también id="#politica" sería así?
Julio
Hola Jorge, prueba quitando el "#" del id, id="politica".
Saludos
Juan Manuel Martínez
Gracias por participar Julio.
Esa era la corrección que iba a decirle pero ya lo había resuelto. Al usar la # en un sitio y después en otro, se llegan a confundir, y en mi respuesta WordPress ha interpretado como un enlace lo que había escrito, y no aparece escrito.
En el id no se pone #. Sólo en el href y en selector del popup maker.
jorge
Buenos días Juan,
Te expongo mi duda. Yo quiero que aparezca un Popup cuando pinchas en "Política de Privacidad" con un cuadro de información sobre esta.
Ya he creado un Popup con este cuadro y en "triggers" -> "extra selectors" he puesto #politica (nombre del pop up)
Bien, ahora que tendría que poner en la palabra "política de privacidad" de mi texto, la cual quiero que al pinchar salga el Pop up?
He probado Política de Privacidad, ¿qué enlace debo poner en href para que salte el Pop up?
Muchas gracias,
saludos
Juan Manuel Martínez
Buenas. Lo único que te falta es añadir en el enlace:
El selector #politica significa que cuando se pulse un enlace que tenga el id politica ejecute el popup.
Espero que funcione.
Jorge Sánchez Miralles
Ya lo he solucionado Juan,
Gracias
Angel
Hola, buen dia.
Como podria usarlo para trabajar con el login, register?
Juan Manuel Martínez
Buenas Angel.
Para usarlo como registro de usuarios, si tienes el plugin Contact form 7 puedes utilizar el plugin Frontend Registration – Contact Form 7, que añade la funcionalidad de usar el formulario para registro. Con esto, creas el formulario y copias dentro del popup el shortcode. Si luego en cualquier parte de tu web pones un enlace, por ejemplo, Regístrate, y en el popup defines un trigger Click Open, con el identificador #registro, ya lo tendrías.
Espero que te sirva.
alyzu
Hola quisiera eliminar el pop Up y lo hice, pero sigue apareciendo, no entiendo que debo hacer.
Gracias
Juan Manuel Martínez
Hola alyzu.
Lo que comentas es bastante extraño. ¿Has eliminado el popup y en el listado de popups (All Popups) ya no sale?
Si es así lo que se me ocurre es que es un tema de caché, que tu web conserva una versión anterior. Si utilizas algún plugin como WP Super Cache, o similar, accede a él y dile que borre toda la caché. A ver si así lo solucionas. También puede que tengas caché del servidor. En estos caso puede ser sólo cuestión de esperar a que refresque (1 o 2 días).
Saludos.
Luis Quiroz
Hola, me sucede lo mismo, elimineel cache y sigue apareciendo, esperare unos dias para que sefresque el servidor como dices. gracias por la ayuda
esther
Hola. Instalé ese plugin pero cuando voy a añadir un nuevo popup no puedo visualizar "theme settings" en la barra lateral derecha.
Juan Manuel Martínez
Hola Esther. El plugin ha hecho una actualización en la que ha cambiado bastante el aspecto. Tendré que actualizar la información para no crear confusión.
Ahora toda la información que aparecía en la barra lateral aparece en la parte inferior, como tabs (o pestañas). Se llama Popup Settings, apartado Display. Ahí hay varias opciones. La primera es Appearance, y es donde seleccionas el tema para el popup.
Espero que te sirva.