
Configurar el menú de Prestashop es sencillo, aunque no resulta nada obvio dentro del entorno de administrador de Prestashop. Su configuración se realiza desde el apartado “Módulos y servicios”.
Previamente debemos haber introducido todas las categorías, proveedores y fabriantes de los productos. En nuestro artículo “Subir productos en Prestashop, configuraciones previas” te explicamos cómo hacerlo.
Configurar el menú de Prestashop
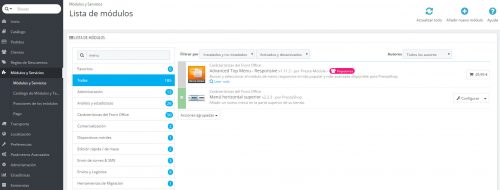
Para configurar el menú accedemos al apartado “Módulos y servicios” y en el campo de búsqueda escribimos “Menú horizontal superior”.

Aparecerá el módulo en el listado de la derecha. Pulsamos el botón “Configurar” ubicado a la derecha.

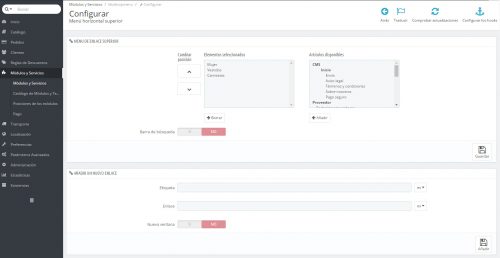
La página está dividida en dos cuadros. El de la izquierda representa los elementos que se muestran en el menú. El de la derecha recoge todos los elementos que pueden ser añadidos al menú.
Los elementos que se pueden añadir son:
- Páginas estáticas (CMS). Estas páginas se añaden desde el apartado “Preferencias – CMS”.
- Proveedores. Podemos mostrar todos los proveedores, mostrándose el listado como un submenú, o seleccionar proveedores de forma individual. Se mostrarán los productos de ese proveedor.
- Fabricantes. Podemos mostrar todos los fabricantes, mostrándose el listado como un submenú, o seleccionar fabricantes de forma individual. Se mostrarán los productos de ese fabricante.
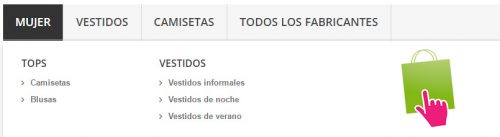
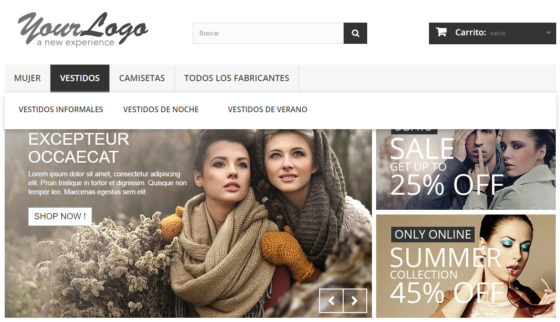
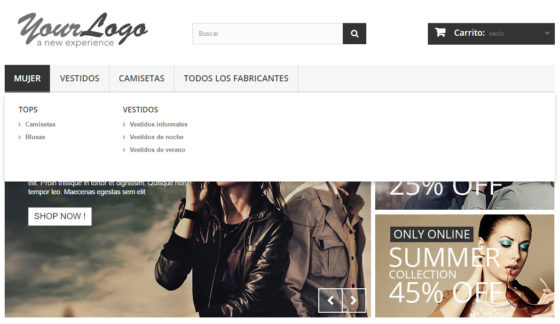
- Categorías. Es posible crear jerarquías, con categorías y subcategorías. Esto influye en la manera de mostrar los submenús. Por ejemplo, utilizando la plantilla que viene por defecto en Prestashop, existe una categoría llamada “Mujer”, con dos subcategorías, “Tops” y “Vestidos”. A su vez estas subcategorías tienen 3 subcategorías cada una. Si añadimos al menú la subcategoría “Vestidos” se mostrarán en el submenú sus 3 subcategorías. Si añadimos la categoría “Mujer”, se mostrarán las dos subcategorías y sus subcategorías.
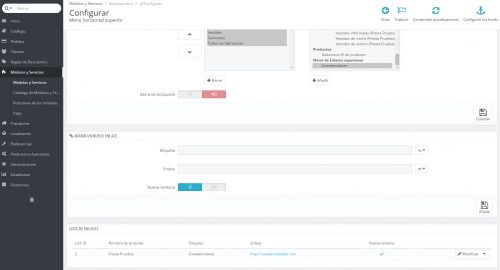
- Productos. Podemos destacar un producto como elemento fijo en el menú. Para ello necesitaremos saber el ID del producto, ubicado en “Catálogo – Productos”. Al seleccionar “Seleccione ID del producto” y pulsar el botón “Añadir” nos preguntará el ID del producto.
- Menú de enlaces superiores. Si nos fijamos en la parte inferior de la pantalla, hay un panel con el título “Añadir un nuevo enlace”. Desde este panel podemos añadir cualquier enlace que queramos como elemento del menú, escribiendo un nombre, la URL y marcando si queremos que la página se abra en una pestaña nueva del navegador o en la misma. Al añadir un enlace, debajo del cuadro en el que estamos aparecerá un cuadro nuevo con la lista de enlaces. Estos enlaces también aparecen en el cuadro de la derecha del menú, para poderlo añadir.

Una vez hemos añadido los elementos al menú, con las flechas de subir y bajar podemos cambiar la posición de cada elemento. Con el botón borrar quitaremos el elemento seleccionado del menú.
Por último, tenemos la opción de añadir al menú una barra de búsqueda, que se ubicará a la derecha. Dependiendo del diseño de tu plantilla puede resultar de utilidad.
Estés donde estés, si necesitas un página web en WordPress, tienda online Woocommerce, desarrollo de aplicaciones web o plugin para WordPress, no dudes en contactar con nosotros (Equipo de diseño web ubicados en Valencia) a través de nuestro formulario y te informaremos al respecto.



Deja una respuesta