Tras la pandemia el uso de una carta online de comida y bebida accediendo a través de un código QR se ha generalizado y ya prácticamente no se usa el formato papel. Pero en muchos casos no se ha puesto el suficiente cuidado para presentar correctamente esta carta online de manera que sean fácil de ver y manejar.
Seguramente os habrá pasado lo mismo que a nosotros en alguna ocasión, que al acceder al enlace del código QR se nos descarga en el móvil un fichero PDF con la carta exactamente igual que la que imprimían y te enseñaban con anterioridad. Y tienes que estar haciendo zoom con el móvil para ver bien los platos, deslizar después la pantalla para ver el precio, quitar otra vez zoom para localizar otro apartado y así todo el rato. Este no es el modo de presentar la carta a tus clientes.
Hay unos puntos que se tienen que tener en cuenta a la hora de presentar una carta online:
- Se tiene que poder leer todo el contenido sin hacer zoom con un tamaño de letra adecuado.
- Identificar y acceder a los distintos apartados (entrantes, carnes, pescados, etc.) con facilidad.
- Mostrar la información de alérgenos de cada plato cumpliendo la normativa.
Dependiendo del tamaño de la carta podemos optar por 2 modos de presentación:
- Carta con pocos platos: En este caso podemos separar entre Comida y Bebida.
- Carta con muchos platos: Aquí deberíamos dividir entre los apartados de comidas para que la carta no tenga demasiada longitud y tenga que subirse y bajarse mucho la pantalla.
Y nada mejor que utilizar casos reales para mostrar los dos tipos de cartas online.
Carta online con pocos platos
Para el Bar La Negri realizamos una carta sencilla dividida en 2 secciones: Para Comer y Para Beber.
Dentro de cada sección se muestran los apartados uno debajo del otro intercalando una imagen de un plato del bar para hacerla más agradable y abrir un poco el apetito.
En cada plato aparece a la izquierda el nombre, a continuación, los iconos de los alérgenos y a la derecha el precio. Pulsando sobre los iconos de los alérgenos nos aparece escrito su nombre.
Es un diseño sencillo y limpio que permite ver la carta muy fácilmente.
Carta online con muchos platos
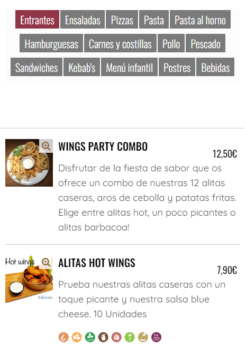
En el restaurante Solynata disponen de muchos apartados y muchos platos en cada apartado. En este caso colocar todos los platos seguidos haría la carta tan extensa que sería difícil ir de un apartado a otro.
Además nuestro cliente quería mostrar una imagen de cada plato, un buen modo de saber lo que te vas a pedir.
Esta carta online muestra e la parte superior todos los apartados (entrantes, ensaladas, pizzas, etc) y a continuación todos los platos de cada apartado.
Cada plato muestra una imagen en miniatura del plato (que puede ampliarse pulsando sobre la imagen), el nombre del plato, una descripción con sus ingredientes, los alérgenos (clicables como en el caso anterior) y el precio.
La clave de esta carta es la usabilidad, todo está visible desde el primer vistazo y es muy rápido localizar los platos.
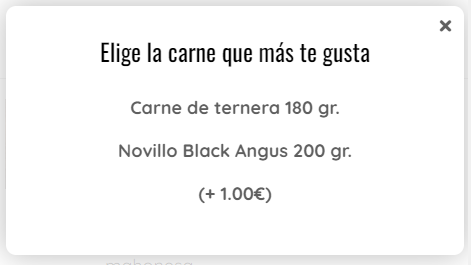
Si además de esto necesitamos mostrar más información, como en el caso de las hamburguesas en el que puedes elegir distintos tipos de carne, podemos resolverlo con un botón y una ventana emergente con esa información.
De este modo evitamos sobrecargar la descripción del plato con información repetida en todas las hamburguesas.
Como has visto, es posible hacer una buena carta online para tu restaurante o bar que haga fácil a tus clientes elegir los platos que más les gustan.
Estés donde estés, si necesitas un página web en WordPress, tienda online Woocommerce, desarrollo de aplicaciones web o plugin para WordPress, no dudes en contactar con nosotros (Equipo de diseño web ubicados en Valencia) a través de nuestro formulario y te informaremos al respecto.





Deja una respuesta