
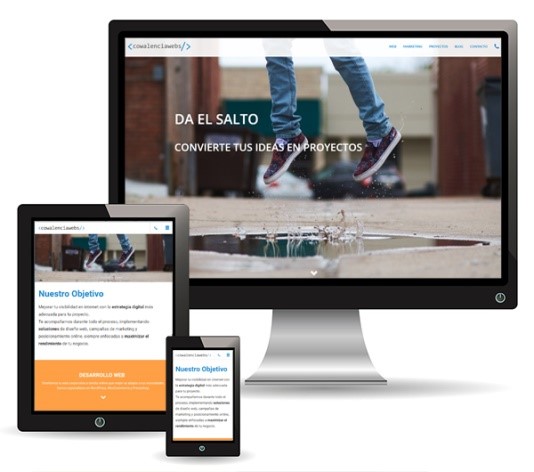
El diseño web responsive es una forma de diseñar las páginas web con el objetivo de hacer que se adapten a los distintos dispositivos que existen hoy en día para visualizarlos: ordenadores, portátiles, tablets, smartphones… La gran diferencia respecto a otros modelos de diseño anteriores es que esta adaptación se consigue con un solo diseño web.
A la hora de adaptar nuestra web y que está se visualice correctamente en todos los dispositivos tenemos dos opciones, o duplicamos la web programando una de ellas en formato móvil o trabajamos una sola haciéndola responsive.
¿te has fijado que cuando visitas Facebook desde el navegador del móvil la url es “m.facebook.com”? Se trata de un subdominio con una versión de la página web preparada para móviles.
Está claro el inconveniente que supone mantener dos páginas web para un mismo sitio.
La adaptación de la que estamos hablando todo el rato consiste en hacer que el contenido de la web se maquete de manera diferente dependiendo del tamaño de pantalla y el dispositivo.
De tal modo que, si la visualizas desde un móvil, por ejemplo, no tengas que estar haciendo zoom por la pantalla para poder leer bien los textos, o moverte por la página web a través de menús excesivamente pequeños (para el tamaño de un dedo de la mano).
¿Por qué debería ser mi página web responsive?
El uso generalizado del móvil para prácticamente todo hace que sea necesario el uso de un diseño responsive, si quieres que tu página web sea visitada y útil para el usuario o cliente.
Si tienes un restaurante, por ejemplo, será importante poder visualizar correctamente la carta, la dirección donde se encuentra e incluso disponer de un botón de llamada para poder reservar al momento.
Si tienes un blog, es fundamental poder leer los artículos con un buen tamaño de letra, que te ocupe toda la pantalla del móvil y que sólo tengas que deslizar hacia abajo con el dedo para ir leyendo (sin encuadres ni zooms).
Si tienes una web con varios servicios, necesitas un menú de navegación que sea fácil de manejar y con un tamaño adecuado para ser pulsado con un dedo.
"Google penaliza el posicionamiento de las webs sin diseño responsive"
Otro motivo importante para diseñar nuestra página web de manera responsive es que Google en abril de 2018 introduce el método de indexación de las webs Mobile First Index donde el ranking de posicionamiento se basa en el contenido visualizado en la versión móvil.
¿Cómo puedo saber si mi página es responsive?
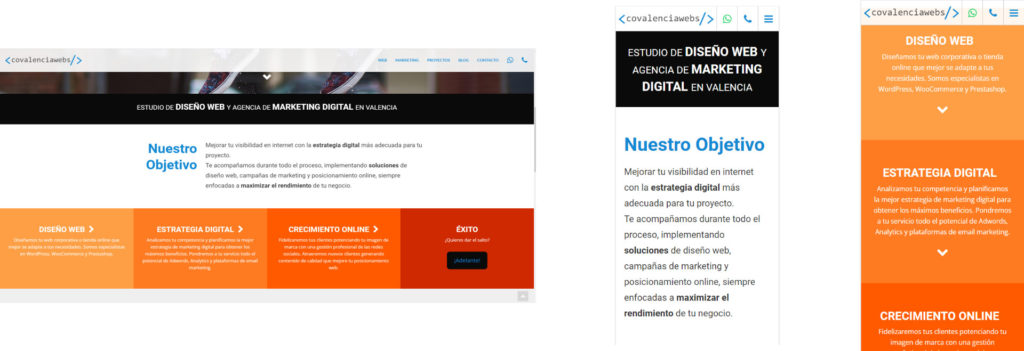
Una de las formas más habituales de comprobar si tu página web es responsive es con el navegador de tu ordenador.
Tienes que ir estrechando la ventana del navegador, hasta casi el tamaño de un móvil. Si tu página siempre tiene el mismo tamaño y llega un punto en que no cabe en la ventana del navegador (lateralmente), tu página no es responsive.
También es posible que tu página se adapte al navegador pero los contenidos no se adapten a las necesidades del usuario:
- ¿Aparece un botón para poder llamar directamente por teléfono?
- ¿Dispone de un mapa para poder visualizar la ubicación mejor?
- ¿El menú es diferente para tamaños pequeños? ¿Y fácil de manejar?
¿Cómo evalúa Google si mi página web es responsive?
La usabilidad de nuestra versión móvil es importante pero no menos es nuestro posicionamiento, es decir, en que posición aparecemos en el buscador. Y como os hemos comentado Google evalúa nuestra versión móvil para indexarnos.
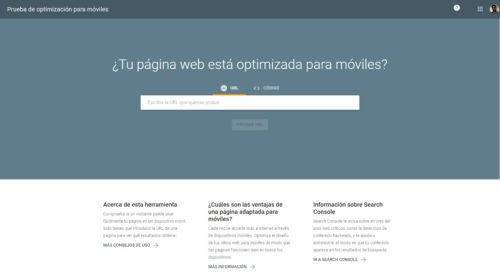
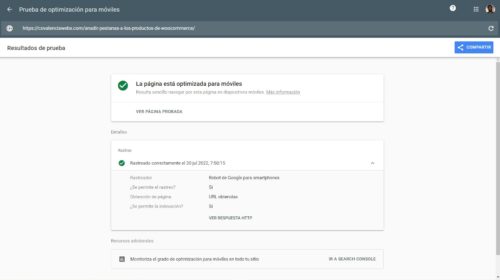
Por suerte Google nos facilita una herramienta para saber si nuestra página cumple con los requisitos mobile friendly que utiliza para poder indexar la web. Esta herramienta es la Prueba de optimización para móviles.
Con esta herramienta podrás evaluar url por url si están preparadas para indexarse, si tienen algún problema o recomendación y por último, si está indexada, te dice cuando fue el último rastreo.
En caso de que esté todo correcto pues nos mostrará el siguiente resultado:
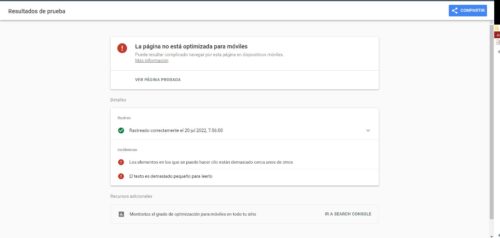
Y en caso de no estar totalmente optimizada para el móvil nos lo dirá y nos mostrará aquello que debemos mejorar.

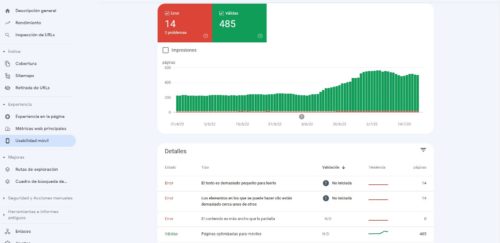
La limitación de esta herramienta es que debes ir página a página de tu web. Para poder realizar un seguimiento a toda la web completa y a la vez debemos utilizar Search Console.
En el aparatado "Usabilidad Móvil" se genera un informe general en el que puedes profundizar por tipo de incidencia:
Si tu página web no cumple todos estos requisitos es posible que no le estés sacando el máximo rendimiento y pierdas clientes potenciales. No lo dudes, ¡hazte responsive!
Estés donde estés, si necesitas un página web en WordPress, tienda online Woocommerce, desarrollo de aplicaciones web o plugin para WordPress, no dudes en contactar con nosotros (Equipo de diseño web ubicados en Valencia) a través de nuestro formulario y te informaremos al respecto.






Deja una respuesta