
Un producto variable en Woocommerce el que tiene diferentes atributos de producto (características variables) y que el cliente podrá elegir para definir lo que quiere comprar.
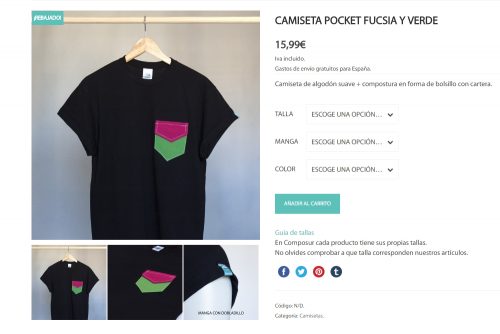
Por ejemplo, un producto de la tienda Composur. Si consideramos como producto una camiseta, los atributos de productos podrían ser la talla, el color, el tipo de manga, etc.
Y cada atributo tendrá los diferentes términos que se podrá elegir.
En este caso para la el atributo Talla los términos serían S, M, L, XL

Pasos a seguir para crear un producto variable en Woocommerce
- 1- Crear los atributos.
- 2- Configurar los términos de cada atributo.
- 3- Añadir nuevo producto variable.
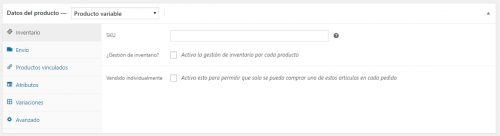
- a. Información general del producto.
- b. Añadirle atributos al producto.
- c. Crear las variaciones.
1- Crear los atributos de producto desde el panel Productos de Woocommerce
Lo primero que deberemos hacer antes de crear un producto variable será dar de alta todos los atributos que vayamos a utilizar para generar las variaciones.
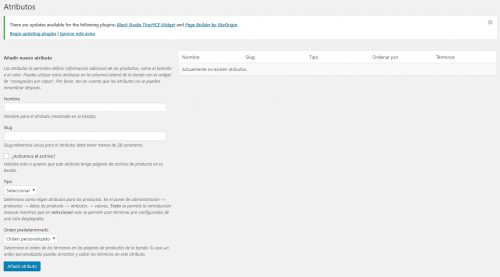
Para ello vamos a Productos > Atributos.

Para dar de alta el atributo:
Nombre: Es importante elegir bien el nombre, primero porque es lo que el cliente va a ver a la hora de elegir esta característica del producto. Y segundo porque una vez utilizado en un producto no se puede renombrar.
Slug: es la referencia que aparecerá en la url del atributo.
Tipo: Se puede elegir entre “Seleccionar” o “Texto”. “Seleccionar” nos permite a la hora de dar de alta el producto poder elegir de un desplegable los términos. Mientras que si elegimos “Texto” los atributos los tendremos que crear cuando demos de alta el producto.
Orden predeterminado: Es la forma en que se ordenarán los términos dentro de cada atributo. Al elegir “Orden personalizado” los puedes ordenar.
2- Configurar los términos de cada atributo
Para el ejemplo de la camiseta vamos a crear el atributo Talla como tipo “Seleccionar” y el atributo Color como tipo “Texto”.
Por lo que ahora sí debemos crear los términos de Talla mientras que los de Color los crearemos en cada producto.

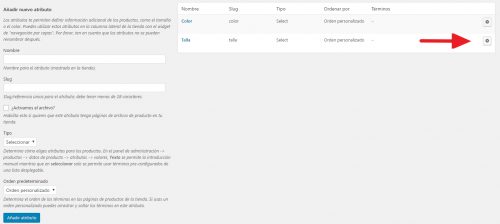
Clicando en la rueda dentada de la derecha del atributo accedemos a la ventana donde crearemos los distintos términos.

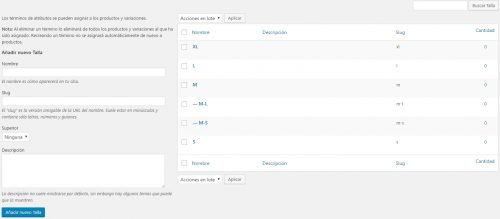
En la imagen anterior vemos ya los términos creados. Para crearlos solo hay que ponerles como mínimo un nombre y clicar en el botón “Añadir nuevo Talla”.
En este caso hemos creado dentro del término M dos subtérminos. El M-L y el M-S. La forma de hacerlo es elegir M en el selector llamado “Superior”.
Otra cuestión importante es el orden en el que queremos que aparezcan al poder ser elegidos. Para ordenarlos solo hay que arrastrar el término y colocarlo en la posición que deseemos.
3- Añadir un producto variable a nuestro Woocommerce
Desde el menú Productos > Añadir nuevo producto > datos del producto, debemos elegir producto variable

Para generar las variaciones debemos seguir el siguiente orden:
1- Asignarle los atributos al producto.
2- Crear las variaciones con los atributos.
Asignar los atributos al producto

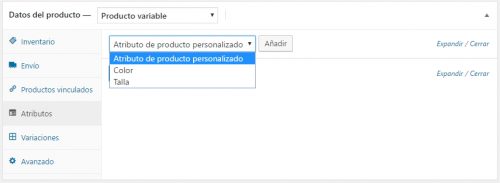
Empezamos añadiendo la Talla. La seleccionamos y le damos a añadir.

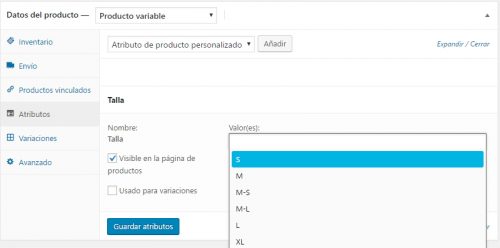
Una vez añadida debemos elegir los Términos que usaremos en este producto. No tenemos por qué añadirlos todos. Solo los que apliquen a este producto. Antes de darle a Guardar debemos marcar la opción de “Usado para variaciones”.
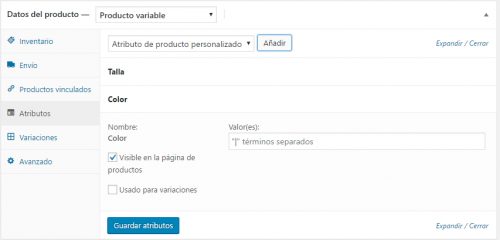
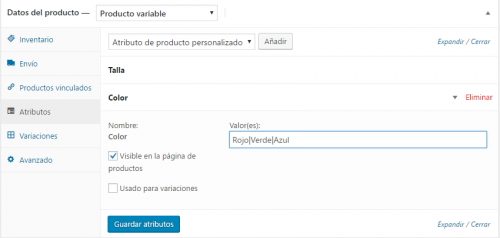
Ahora añadimos el atributo Color. Recordamos que lo habíamos dado de alta como tipo “Texto”. Es decir, los atributos los creamos en este momento. No tenemos una lista para seleccionarlos.

Vemos que es diferente a cuando hemos dado de alta el atributo Talla.
Para crear los términos debemos escribir en el campo “Valor(es)” los diferentes colores separados por |, por ejemplo: Rojo|Verde|Azul.

Volvemos a marcar “usado para variaciones” y clicamos en “Guardar atributos”.
Crear las variaciones en Woocommerce
Las variaciones son las combinaciones de los diferentes términos de cada atributo.
Es decir, en este caso tenemos el cliente podría elegir Talla S con color Rojo, o Talla S con color Verde, o Talla S con color Azul, o Talla L con color Rojo … y así hasta completar todas las combinaciones posible de talla y color.
Es importante tener en cuenta que no hace falta hacer todas las variaciones como veremos más adelante.
Solo hay que hacer las variaciones que tengan precio distinto. Además aquellas variaciones que no le asignemos precio no saldrán en la página de producto.
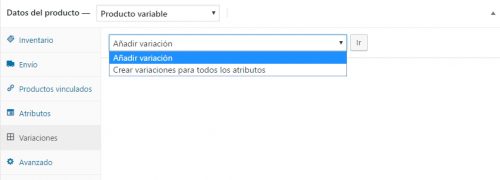
Al crear ir a crear las variaciones tenemos dos opciones:
- Crear variaciones para todos los atributos
- Añadir variación

Crear variaciones para todos los atributos
Genera una variación para cada combinación posible de los atributos. Recordar que esta opción solo se usa si queréis poner un precio a cada combinación, en este caso, de talla y color.
Lo más habitual es usar la opción de “Añadir variación”.
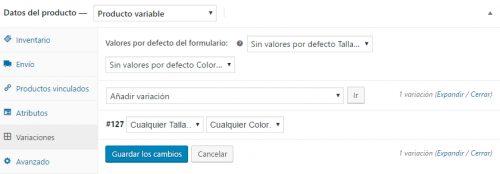
Siguiendo con el ejemplo, si todas las tallas y colores tienen el mismo precio lo que vamos a hacer es crear una variación genérica. Simplemente elegimos “Añadir variación” y clicamos en “ir”.

Hay que acordarse de clicar en “Guardar los cambios”.
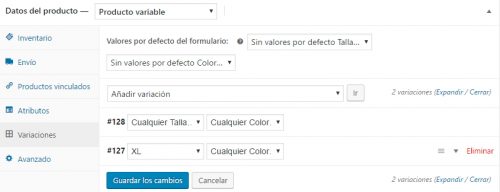
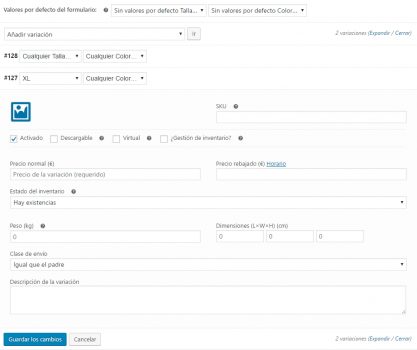
Ahora bien, si por ejemplo la Talla XL de cualquier color tiene un precio especial. Crearíamos otra variación clicando de nuevo en “ir” y lo marcaríamos de la siguiente forma:

Una vez creada la variación debemos introducir la información y el precio de cada una. La información que se puede introducir es la siguiente:
- Tipo de producto
- Precio normal
- Precio rebajado
- Estado del inventario
- Peso
- Dimensiones
- Clase de envío
- Descripción de la variación

Estés donde estés, si necesitas un página web en WordPress, tienda online Woocommerce, desarrollo de aplicaciones web o plugin para WordPress, no dudes en contactar con nosotros (Equipo de diseño web ubicados en Valencia) a través de nuestro formulario y te informaremos al respecto.


David
Hola,
Gracias por tu post.
Tengo el problema que no me aparece el selector tipo. Sabes como puedo hacer para que aparezca.
Gracias
Juanjo López
Hola David,
gracias por leernos y por la pregunta! Este tipo de preguntas me hace ver cuando un post se queda desactualizado.
En las últimas versiones de Woocommerce ya no aparece ese selector.
Y las dos opciones que te ofrecía están incluidas.
Un saludo!
David
Hol Juanjo,
Me has solucionado mi duda con la actualización de tu post.
Muchas gracias!!
Adriana
Hola !
Como puedo hacer para establecer el orden de los atributos dependiendo de cada producto ?
Juanjo López
Hola Adriana,
Woocommerce te permite cambiar el orden de los atributos en la página del producto pero no te permite ordenar los términos de los atributos. Es decir, si tienes dos atributos, talla y color, puedes elegir cual de los dos aparece primero. Pero lo que no puedes elegir es el orden en el que sale en el caso de la talla los términos S, M, L, XL. Ese orden es el mismo para todos los productos que usen el atributo talla. Y se puede cambiar en el menú atributos de productos.
Es posible que exista algún plugin que lo haga pero de momento ningún cliente nos lo ha pedido y la verdad no conocemos ninguno.
¡Si encuentras alguno compártelo con nosotros!
Un saludo.
Alicia Riego
Me ha resultado muy útil el post pero sigo con una duda, al tener de variación de un producto color y talla y quiero gestionar el stock de cada talla y color solo me deja modificar el stock general, a ver si me explico, negro S/M solo me deja poner un total de stock no 2S y 1M, ¿ me puedes ayudar?, muchas gracias.
Juanjo López
Muy buenas,
Después de crear las variaciones debes poner el stock en cada una de ellas. Pero para hacerlo hay que activar la casilla "¿Gestión de inventario?". Está justo debajo de donde puedes añadir una foto para la variación.
Espero haberte ayudado.
Un saludo
Melissa
Muy buen post! gracias.
Juanjo López
Muchas gracias!!