
En un artículo anterior os explicamos cómo insertar el mapa de Google en nuestra web. Ahora vamos a ver cómo configurar el mapa de Google para cambiarle el marcador, mostrar información detallada o enlazar con la página web de Google Maps.
Cambiar el marcador
Para cambiar el marcador, lo primero que hay que hacer es obtener o diseñar el marcador que queremos utilizar. En map icons collection podemos obtener gratuitamente una gran variedad de iconos, con la configuración de color que queramos.
Una vez que lo tengamos, lo subiremos a nuestra web, y añadiremos el siguiente código al final del script:
marker.setIcon('url');
Donde url es la ruta donde se encuentra el marcador nuevo. De este modo nuestro código completo quedaría asi:
<script type="text/javascript" src="https://maps.google.com/maps/api/js?sensor=false"></script><script type="text/javascript">
var myCenter=new google.maps.LatLng(39.46910009461806, -0.39186259999996764);
var marker = new google.maps.Marker({
position: myCenter
,});
window.onload = function() {
var mapOptions = {
center: myCenter,
zoom: 16,
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControl: true,
zoomControl: false,
scaleControl: false,
};
var map = new google.maps.Map(document.getElementById("map_canvas2"), mapOptions);
marker.setMap(map);
marker.setIcon('https://covalenciawebs.com/wp-content/uploads/2015/01/google-maps-icon-cowalencia2.png');
};
</script>
De esta sencilla manera habremos personalizado nuestro marcador.
Mostrar información detallada
Para mostrar información sobre el marcador a modo de bocadillo podemos optar por hacer que esté siempre visible o hacer que aparezca cuando hacemos click sobre el marcador.
En ambos casos lo primero que hay que hacer es definir el contenido de la ventana de información. Definiremos una variable de la siguiente manera:
var infowindow = new google.maps.InfoWindow({ content: 'Contenido a mostrar' });
Donde pone ‘Contenido a mostrar’ escribiremos la información que queramos que aparezca. Podemos emplear código html para darle estilo al contenido.
Si queremos mostrar la ventana de información y que permanezca siempre visible, añadiremos la siguiente línea:
infowindow.open(map, marker);
Nuestro mapa quedará de la siguiente manera:
<script type="text/javascript" src="https://maps.google.com/maps/api/js?sensor=false"></script><script type="text/javascript">
var myCenter=new google.maps.LatLng(39.46910009461806, -0.39186259999996764);
var marker = new google.maps.Marker({
position: myCenter
,});
window.onload = function() {
var mapOptions = {
center: myCenter,
zoom: 16,
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControl: true,
zoomControl: false,
scaleControl: false,
};
var map = new google.maps.Map(document.getElementById("map_canvas2"), mapOptions);
marker.setMap(map);
marker.setIcon('https://covalenciawebs.com/wp-content/uploads/2015/01/google-maps-icon-cowalencia2.png');
var infowindow = new google.maps.InfoWindow({ content: '<strong>Cowalenciawebs</strong><br/>Avda. Pérez Galdós, 87<br/>Valencia' });
infowindow.open(map, marker);
};
</script>
Si queremos que aparezca cuando hagamos click, en lugar del código anterior, tendremos que insertar el siguiente, que añade una función cuando se hace click en el marcador:
google.maps.event.addListener(marker, 'click', function() { infowindow.open(map, marker);});
En este caso el mapa nos quedará así:
<script type="text/javascript" src="https://maps.google.com/maps/api/js?sensor=false"></script><script type="text/javascript">
var myCenter=new google.maps.LatLng(39.46910009461806, -0.39186259999996764);
var marker = new google.maps.Marker({
position: myCenter
,});
window.onload = function() {
var mapOptions = {
center: myCenter,
zoom: 16,
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControl: true,
zoomControl: false,
scaleControl: false,
};
var map = new google.maps.Map(document.getElementById("map_canvas2"), mapOptions);
marker.setMap(map);
marker.setIcon('https://covalenciawebs.com/wp-content/uploads/2015/01/google-maps-icon-cowalencia2.png');
var infowindow = new google.maps.InfoWindow({ content: '<strong>Cowalenciawebs</strong><br/>Avda. Pérez Galdós, 87<br/>Valencia' });
google.maps.event.addListener(marker, 'click', function() { infowindow.open(map, marker);});
};
</script>
Enlazar con la página web de Google Maps
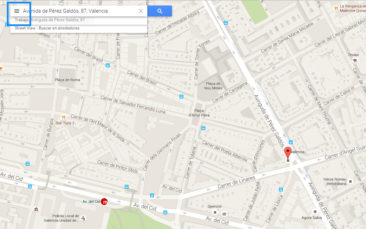
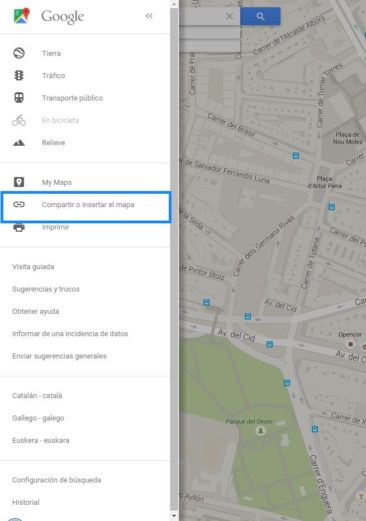
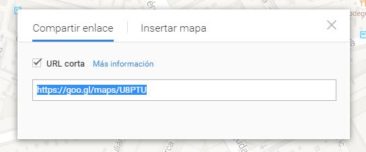
Para realizar esta parte, tendremos que acceder a la página de Google Maps. Escribiremos la dirección que queremos que nos marque. Una vez tengamos el puntero en el sitio apropiado, pulsamos el botón de la parte superior izquierda del buscador, con 3 rayas. Se desplegará un menú vertical. Vamos al enlace “Compartir o insertar mapa” y se nos abrirá una ventana en la pestaña “Compartir enlace”. Marcamos la casilla “URL corta” y nos copiamos el enlace.
Una vez hemos obtenido la dirección de Google Maps, tendremos que añadirla a las propiedades del marcador e incluir una acción cuando se haga click sobre el marcador.
La propiedad a añadir será:
url: 'https://goo.gl/maps/NBjjk'
Y la acción:
google.maps.event.addListener(marker, 'click', function() {window.open(marker.url, '_blank');})
Nuestro código y mapa quedarán de la siguiente manera:
<script type="text/javascript" src="https://maps.google.com/maps/api/js?sensor=false"></script><script type="text/javascript">
var myCenter=new google.maps.LatLng(39.46910009461806, -0.39186259999996764);
var marker = new google.maps.Marker({
position: myCenter
,url: 'https://goo.gl/maps/U8PTU'
,});
window.onload = function() {
var mapOptions = {
center: myCenter,
zoom: 16,
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControl: true,
zoomControl: false,
scaleControl: false,
};
var map = new google.maps.Map(document.getElementById("map_canvas2"), mapOptions);
marker.setMap(map);
marker.setIcon('https://covalenciawebs.com/wp-content/uploads/2015/01/google-maps-icon-cowalencia2.png');
google.maps.event.addListener(marker, 'click', function() {window.open(marker.url, '_blank');})
};
</script>
Si os habéis fijado, esta acción es incompatible con la de mostrar la información detallada, dado que ambas se ejecutan a la vez al hacer click. Podemos arreglarlo cambiando que la información detallada se muestre al pasar el ratón por encima en lugar de al hacer click.
Para ello sustituiremos su acción por la siguiente:
google.maps.event.addListener(marker, 'mouseover', function() { infowindow.open(map, marker);});
Con lo que nuestro mapa final quedará de este modo:
<script type="text/javascript" src="https://maps.google.com/maps/api/js?sensor=false"></script><script type="text/javascript">
var myCenter=new google.maps.LatLng(39.46910009461806, -0.39186259999996764);
var marker = new google.maps.Marker({
position: myCenter
,url: 'https://goo.gl/maps/U8PTU'
,});
window.onload = function() {
var mapOptions = {
center: myCenter,
zoom: 16,
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControl: true,
zoomControl: false,
scaleControl: false,
};
var map = new google.maps.Map(document.getElementById("map_canvas2"), mapOptions);
marker.setMap(map);
marker.setIcon('https://covalenciawebs.com/wp-content/uploads/2015/01/google-maps-icon-cowalencia2.png');
var infowindow = new google.maps.InfoWindow({ content: '<strong>Cowalenciawebs</strong><br/>Avda. Pérez Galdós, 87<br/>Valencia' });
google.maps.event.addListener(marker, 'mouseover', function() { infowindow.open(map, marker);});
google.maps.event.addListener(marker, 'click', function() {window.open(marker.url, '_blank');})
};
</script>
[xyz-ihs snippet="SuscripcionPost"] [xyz-ihs snippet="final-post"]
Estés donde estés, si necesitas un página web en WordPress, tienda online Woocommerce, desarrollo de aplicaciones web o plugin para WordPress, no dudes en contactar con nosotros (Equipo de diseño web ubicados en Valencia) a través de nuestro formulario y te informaremos al respecto.




Deja una respuesta