
Si has manejado un poco WordPress, te habrás dado cuenta que los widgets se utilizan mucho, por sus facilidad de uso, dado que te permiten insertar utilidades en distintas zonas de la web con sólo pinchar y arrastrar. Lo que pasa es que no siempre dispones de zonas para widgets donde te gustaría. Vamos a ver el modo más fácil para crearnos estas zonas.
Los pasos a seguir son registrar las zonas, cargarlas donde queramos que salgan e insertar los widgets que queramos mostrar.
Registrar las zonas
Lo primero que vamos a hacer es registrar una zona para poder insertarle después los widgets. Es muy sencillo, basta con copiar el siguiente código dentro del fichero function.php. Deberías hacer una copia de seguridad del archivo antes de añadirle el código, por lo que pueda pasar. Y lo mejor sería crearte un tema hijo para trabajar con más tranquilidad:
// Registrar zona de widgets
function add_widgets_area() {
register_sidebar( array(
'name' => __( 'Zona de Widgets', 'twentyfourteen' ),
'id' => 'zona-widgets',
'description' => __( 'Añade los widgets para que aparezcan.', 'twentyfourteen' ),
'before_widget' => '<aside class="zona-widgets">',
'after_widget' => '</aside>',
'before_title' => '<h2>',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'add_widgets_area' );
Los puntos importantes a tener en cuenta son:
- Name: Introduciremos el nombre de la zona, tal y como queremos que se lea en la pantalla de widgets, seguido del nombre del tema.
- ID: Es el nombre que lo identifica. No llevará espacios ni guiones bajos.
- Description: Es opcional, coloca un texto explicativo en la pantalla de widgets.
Además de estos 3 primeros argumentos existen 4 más, opcionales, que sirven para poder aplicarle estilos a los widgets insertados (before_widget, after_widget, before_title, after_title). Los dos primeros, en el ejemplo, insertan cada widget dentro de un contenedor ‘aside’. Los dos siguientes aplican un estilo h2 al título que se le escriba al widget insertado.
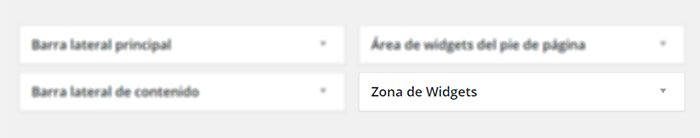
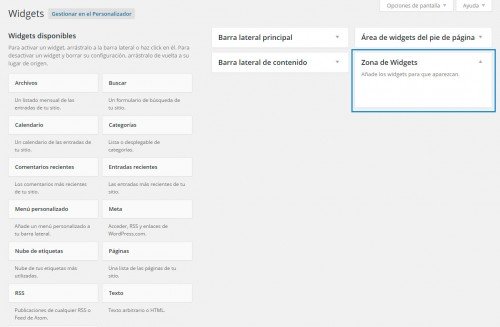
Si vamos ahora a la pantalla de widgets, podemos ver el resultado:

Cargar la zona de widgets
Este punto requiere ciertos conocimientos de html y php para poder insertarlo correctamente. El código php que debemos insertar es:
<?php dynamic_sidebar('zona-widgets’); ?>
Donde ‘zona-widgets’ es el ID con el que hemos registrado la zona.
Para el ejemplo empleamos el tema de WordPress Fourteen. Supongamos que nos gustaría tener una barra lateral con widgets diferentes para las páginas y los posts, algo muy común. Editamos el fichero sidebar.php, en concreto esta parte del código:
... <?php if ( is_active_sidebar( 'sidebar-1' ) ) : ?> <div id="primary-sidebar" class="primary-sidebar widget-area" role="complementary"> <?php dynamic_sidebar( 'sidebar-1' ); ?> </div><!-- #primary-sidebar --> ...
Y lo sustituimos por este:
...
<?php if (is_page() && is_active_sidebar( 'zona-widgets' ) ){ ?>
<div id="primary-sidebar" class="primary-sidebar widget-area" role="complementary">
<?php dynamic_sidebar( 'zona-widgets' ); ?>
</div><!-- #primary-sidebar -->
<?php } else if ( is_active_sidebar( 'sidebar-1' ) ) : ?>
<div id="primary-sidebar" class="primary-sidebar widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar-1' ); ?>
</div><!-- #primary-sidebar -->
...
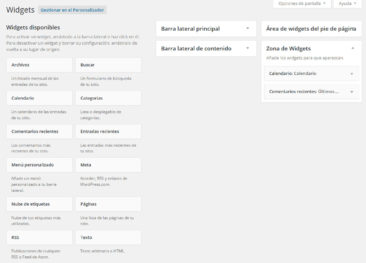
Lo que hemos hecho es añadirle una condición inicial, para que, si es una página y hay algún widget colocado en ‘zona-widgets’, muestre nuestra zona. Si no se cumple esta condición mostrará la zona ‘sidebar-1’, la original.
Estés donde estés, si necesitas un página web en WordPress, tienda online Woocommerce, desarrollo de aplicaciones web o plugin para WordPress, no dudes en contactar con nosotros (Equipo de diseño web ubicados en Valencia) a través de nuestro formulario y te informaremos al respecto.




Deja una respuesta