Los cupones de descuento en Woocommerce es una buena herramienta para mejorar el rendimiento de tu tienda online.
Aunque las opciones que Woocommerce ofrece se quedan un poco limitadas se le puede sacar todo el partido posible si adquirir uno de los plugins de pago no entra entre tus planes.
Con los cupones vas a poder ofrecer un descuento a tus clientes en el momento de finalizar la compra.
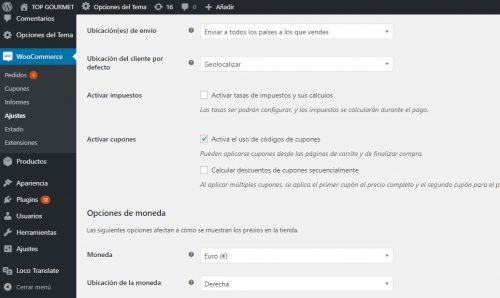
Para poder utilizar esta funcionalidad deberás activar los cupones en Woocommerce > Ajustes > General
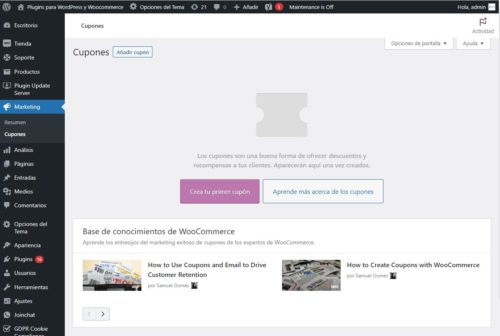
Una vez activada la funcionalidad ya podemos crear nuestros propios cupones. Para ello debemos acceder a Woocommerce > Cupones
Para crear el primer cupón puedes hacerlo a través de “Crea tu propio cupón” o a través de “Añadir nuevo”.
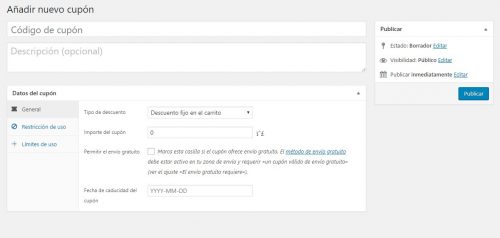
Nos aparecerá la ventana de configuración del nuevo cupón.
Lo primero que debemos completar es el código de cupón. Este tipo de cupones se basan en un código que el cliente deberá introducir en la página de finalizar compra.
Por lo que el código que elijamos no debe ser complicado de escribir, recomendable no dejar espacios y que haga referencia a la oferta.
Un ejemplo sería: DtoPrimavera.
Tenemos un espacio para poner una descripción. Esta no será visible por el cliente es solo para que tú como gestor de la tienda puedas diferenciar un cupón de otro.
Configuración de los cupones de descuento en Woocommerce
En la configuración del cupón tenemos tres aspectos:
- General.
- Restricciones de uso.
- Límites de uso.
Pestaña General
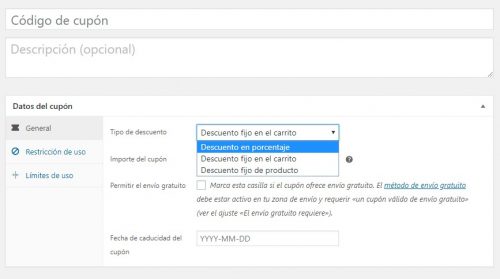
Tenemos que elegir cuál va ser el tipo de descuento entre:

- Descuento en porcentaje.
Porcentaje de descuento para los productos seleccionados. Realiza el descuento del total del carrito.
- Descuento fijo en el carrito.
Descuenta una cantidad fija del total del carrito.
- Descuento fijo de producto.
Descuenta la cantidad fijada en cada producto del carrito.
Una vez elegido el tipo de descuento debemos añadir el importe del cupón.
La siguiente opción nos permite ofrecer gastos de envío gratuitos con el cupón. Lo cual puede ser una buena estrategia de marketing.
La propia herramienta nos avisa que para poder crearlo debemos haber creado antes un método de envío gratuito que exija un cupón válido de envío gratuíto.
Y por último añadirle una fecha de caducidad. Tener en cuenta que si la fecha de caducidad es el 5 de mayo ese día ya no se podrá utilizar.
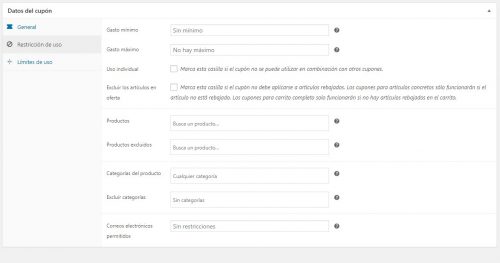
Pestaña Restricción de uso.
Gasto mínimo y máximo va a determinar el rango en el cuál se va a poder utilizar el cupón de descuento. Si lo dejo en blanco se va a poder utilizar independientemente de la cantidad que haya en el carrito.
La casilla Uso individual te va permitir controlar si es posible que el cliente use más de un cupón por compra.
Así como la casilla siguiente te permite excluir los artículos rebajados del descuento.
Si lo que queremos es que solo se aplique el descuento a unos determinados productos los deberemos añadir en el apartado Productos.
Así como si queremos excluir algunos productos de los descuentos lo haremos en la siguiente casilla.
Tened en cuenta que no podemos usar las dos casillas a la vez ya que son excluyentes. O limitamos eligiendo productos o limitamos el uso excluyendo productos.
Y lo mismo podemos hacer eligiendo o excluyendo categorías.
Y por último nos permite restringir el uso a correos electrónicos. Con esto podemos hacer cupones personalizados buscando le correo de los clientes. Pero también nos permite hacer cupones por el dominio del email: *@gmail.com.
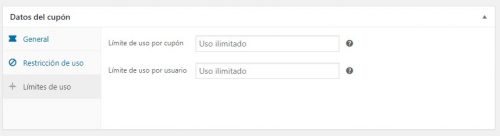
Pestaña Límites de uso
Nos permite poner un límite de uso por cupón de descuento, de manera que podamos controlar el número de veces que se puede usar. Esta opción nos permite crear ofertas del tipo “Descuento para los 100 primeros en aplicar el cupón”.
Y también nos permite configurar el límite de uso por usuario de manera que controlemos las veces que un usuario puede utilizarlo.
Por último solo nos queda clicar en el botón de publicar y tendríamos listo nuestro cupón descuento.
Ahora deberás hacer llegar el cupón de descuento de Woocommerce a tu clientes o potenciales clientes a través de tus campañas de marketing en redes sociales, emailing o el canal que utilices para ello.
Estés donde estés, si necesitas un página web en WordPress, tienda online Woocommerce, desarrollo de aplicaciones web o plugin para WordPress, no dudes en contactar con nosotros (Equipo de diseño web ubicados en Valencia) a través de nuestro formulario y te informaremos al respecto.







Deja una respuesta