En este artículo vamos a ver de un modo sencillo cómo añadir pestañas a los productos de Woocommerce, personalizando cada producto con la información destacada o específica de cada uno en una pestaña independiente.
Por defecto Woocommerce muestra 3 pestañas en la página de producto:
- Descripción. Es la descripción larga que introducimos en el editor principal.
- Información adicional. Muestra la información relacionada con las variaciones añadidas al producto. Esta información no se puede editar.
- Valoraciones. En esta pestaña los clientes pueden dar su opinión y puntuar el producto.
Con lo que aporta Woocommerce por defecto sólo podemos añadir información en la descripción corta y en la pestaña Descripción. Dependiendo del tipo de tienda online y los productos que vendamos es posible que nos interese mostrar información específica en una pestaña diferente e independiente. Por ejemplo, una pestaña de vídeos, documentos de descarga, información sobre su uso, guía de tallas, etc.
Para añadir pestañas utilizaremos el plugin Woocommerce Product Tabs.
Este plugin es gratuito y podemos encontrarlo en el repositorio de plugins de WordPress. Con él vamos a poder añadir pestañas con información común para todos los productos o con información individualizada dentro de cada uno.
Los pasos que vamos a seguir son:
- Instalación del plugin.
- Configuración de las pestañas.
- Introducción de la información de las pestañas en un producto.
1. Instalación del plugin Woocommerce Product Tabs
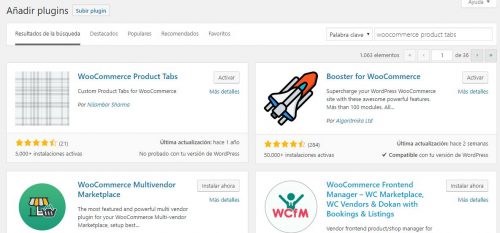
Para instalarlo vamos al menú de WordPress Plugins – Añadir nuevo. Buscamos el plugin Woocommerce Products Tabs y pulsamos Instalar y Activar.
Nos aparecerá un nuevo apartado en el menú de Woocommerce: Woocommerce – Product Tabs.
2. Configuración de las pestañas de productos
Para configurar las pestañas de nuestros productos accedemos al menú Woocommerce – Product Tabs donde se listan las pestañas (o Tabs) creadas. El plugin no está traducido al español pero es bastante intuitivo.
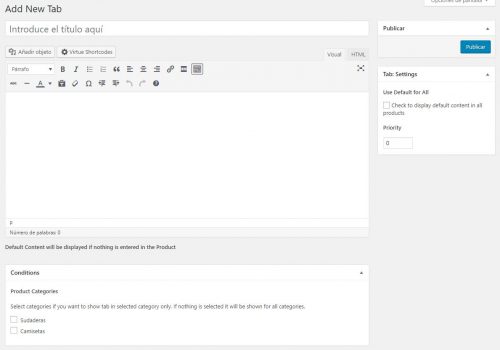
Para añadir una pestaña pulsamos el botón “Add New” situado en la parte superior junto al título.
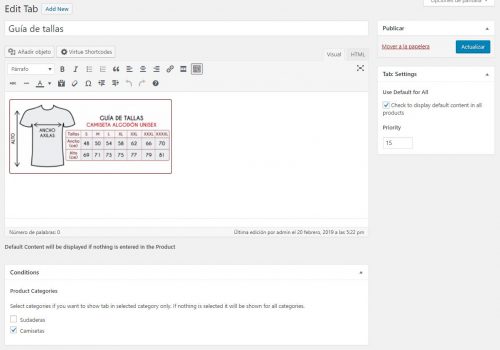
Lo primero que debemos rellenar es el título de la pestaña, que será visible en el producto. A continuación hay un cuadro de texto. Si queremos que se muestre un contenido de forma automática en caso de que no se rellene la pestaña dentro del producto podemos hacerlo añadiéndolo en este cuadro. Si se deja en blanco, la pestaña sólo será visible si la rellenamos dentro del producto.
Las pestañas podemos asignarlas a categorías específicas o a todos los productos en general. Esto es muy útil dado que muchas veces los productos de una misma categoría muestran una información similar. Debajo del cuadro de texto anterior aparece el listado de las categorías de productos. Marcaremos las casillas de las categorías donde queramos que se vea la pestaña. Si queremos que se vea en toda la tienda no marcaremos ninguna categoría.
Por último en la barra lateral derecha tenemos dos configuraciones más:
- La primera es un check que sirve para hacer que el contenido de la pestaña que hemos rellenado se muestre para todos los productos, sin la posibilidad de editarlo de forma individual dentro de cada producto. Esto es cómodo si, por ejemplo, tenemos una tienda con una categoría camisetas y queremos añadir una pestaña que sea la Guía de tallas, con una infografía o una tabla con las medidas. Esta pestaña no necesitaríamos modificarla para cada camiseta porque sería la misma. Si marcamos esta casilla, se mostrará la pestaña en el producto pero no veremos la pestaña dentro de la página de edición de los productos, porque no es editable de manera individual.
- La segunda es el campo prioridad “Priority”. Este valor representa el orden con respecto al resto de pestañas del producto. El valor 1 representa la primera posición, la situada más a la izquierda. Como referencia, la pestaña “Descripción” tiene el número 10, la pestaña “Información adicional” el 20 y “Valoraciones” el 30.
Siguiendo esto si quisiéramos añadir una pestaña que fuera después de “Descripción” y antes de “Información adicional” le asignaríamos un número entre 11 y 20, el 15 por ejemplo.

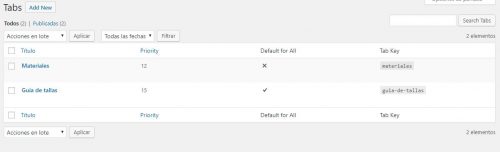
Una vez completado todo pulsamos el botón “Publicar”. Si volvemos al listado de pestañas veremos que aparece el nombre de la pestaña, el número de prioridad, si está por defecto para todos los productos y su nombre identificativo.
Nosotros hemos creado dos pestañas, la guía de tallas, no editable y sólo visible en la categoría camisetas, y Materiales, que está vacía y disponible para todos los productos. Ahora pasaremos a completar la información dentro de cada producto.
3. Introducción de la información de las pestañas en un producto
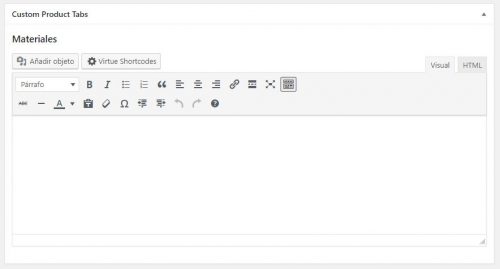
Después de crear las pestañas nuevas (en nuestro ejemplo 2, Guía de tallas y Materiales) accedemos a editar un producto. Nos aparecerá un nuevo bloque de contenido “Custom Products Tabs” con las pestañas correspondientes.
En nuestro caso hemos accedido a una camiseta, pero sólo vemos la pestaña de Materiales porque a la Guía de tallas le hemos marcado la opción de que se muestre directamente sin poder editarla.
Sólo nos queda rellenar la pestaña con el contenido que queramos y se mostrará en la ficha del producto.
Pestaña Materiales
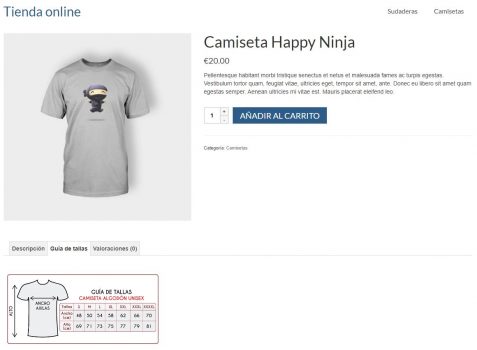
Pestaña Guía de tallas
Con estos sencillos pasos se consigue una personalización de la ficha de productos que puede ayudar al cliente a encontrar la información que necesita y de este modo potenciar las ventas de nuestra tienda online.
Estés donde estés, si necesitas un página web en WordPress, tienda online Woocommerce, desarrollo de aplicaciones web o plugin para WordPress, no dudes en contactar con nosotros (Equipo de diseño web ubicados en Valencia) a través de nuestro formulario y te informaremos al respecto.










Deja una respuesta