Puede resultar fundamental poner un CAPTCHA en el formulario de suscripción de MailRelay para proteger tu cuenta de emailing.
En los últimos meses en las cuentas de MailRelay, tanto nuestras como de algún cliente, están siendo atacadas por un bot que te suscribe a usuarios con nombres creados por combinación de letras y que por supuesto nunca confirman la cuenta.
Esta acción lleva a que MailRelay te bloquee tu cuenta por precaución, y te deje sin poder enviar su mailing hasta que limpias la base de datos.
MailRelay te ofrece una solución. Incluir un campo en el formulario de contacto y ocultarlo por css. Es un campo para recoger un segundo email. Si es un bot quien envía el formulario lo rellenará. Si es una persona real no lo podrá rellenar porque está oculto.
Así ellos discriminan y no suscriben al bot.
El código es el siguiente:
<dt id="anotheremail-label"> </dt> <dd id="anotheremail-element"> <input type="text" name="anotheremail" id="anotheremail" value="" style="position: absolute; left: -5000px" tabindex="-1"></dd> <dt id="submit-label"> </dt>
Otra opción para que no se suscriban de forma masiva es colocar un CAPTCHA.
El problema viene porque MailRelay no permite utilizar este recurso.
Después de investigar hemos encontrado un método para poder poner el CAPTCHA a través de Contact Form 7. En el propio blog de MailRelay tienes una aproximación a lo que os contamos.
Lo que vamos a hacer es crear un formulario de Contact Form 7 que sustituya al de MailRelay. Y con el plugin Forms 3rd party integration conseguiremos que ese formulario le envíe la información de la suscripción a la plataforma de MailRelay.
Pasos a seguir:
1- Creamos un formulario en Contac Form 7
2- Damos de alta un reCAPTCHA API Key de Google para nuestro sitio web
3- Configuramos el plugin Forms 3rd party integration
4- Corregimos algunos problemas del método
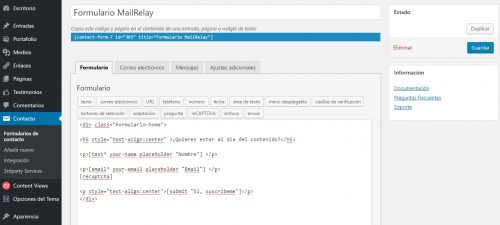
1- Desde Contact Form 7 creamos el formulario que vamos a insertar.
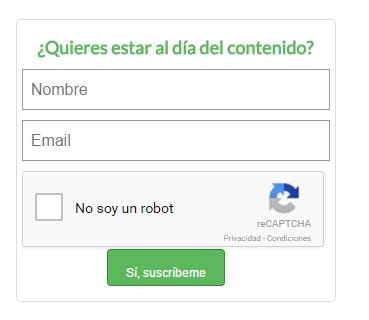
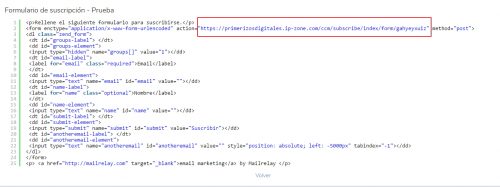
El resultado de este formulario sería el siguiente:
Contact Form 7 es un plugin para creación de formularios muy potente. Se pueden crear de muy diversas formas. El proceso para crear el del ejemplo es el siguiente:
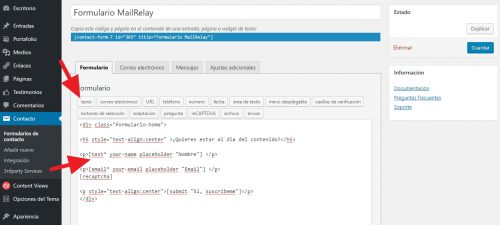
Lo primero es crear los campos.
Si se quiere añadir al formulario un input para que el usuario ponga su nombre deberemos añadir un campo texto.
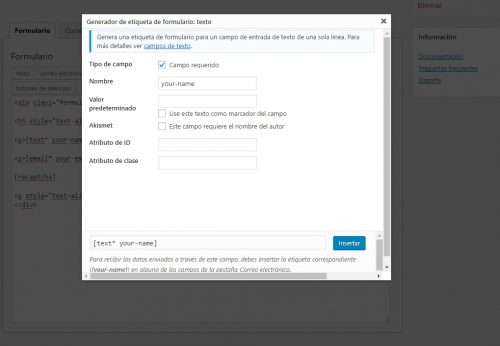
Al clicar en “texto” se nos abre la configuración de ese campo para poder insertarlo.
Configuramos los valores y clicamos en insertar.
Podéis ver que no coincide lo que aparece en la primera imagen con lo de esta última. Es porque yo le he añadido dentro del corchete placeholder “Nombre”. Con esto consigo que aparezca dentro del input la palabra Nombre. Tenéis toda la documentación del Contac Form 7 en este enlace.
El campo del email se rellena igual.
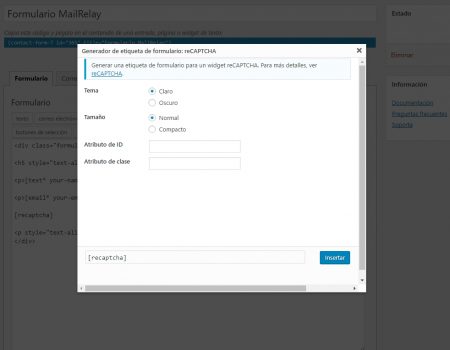
El problema nos viene cuando intentamos poner el CAPTCHA con el botón “reCAPTCHA”. Nos aparecerá el mensaje de que no tenemos la integración configurada y un enlace a la documentación de Contact Form 7.
En La documentación nos enlaza a Google reCAPTCHA para obtener una API Key y poder configurar en nuestro WordPress la integración.
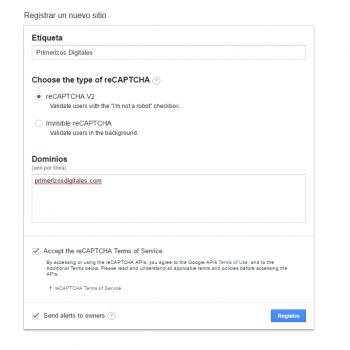
2- Dar de alta un reCAPTCHA API Key de Google para nuestro sitio web.
Lo primero es acceder a la página principal de Google reCAPTCHA.
En esta página completamos la solicitud.
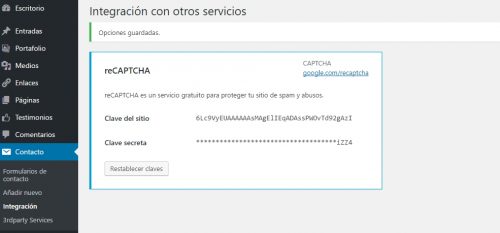
Una vez registrado el dominio se generan dos claves:
- Clave del sitio
- Clave secreta
Estás claves las vamos a usar para configurar la opción “integración” en Contact Form 7
Una vez realizados estos pasos, si intentamos introducir un reCAPTCHA en el formulario de contacto que estábamos creando nos lo permitirá.
Una vez configurado el Contact Form 7 nos queda vincular este formulario con nuestra cuenta de MailRelay.
Para ello utilizamos el plugin Forms 3rd party integration.
3- Vincular el formulario de Contact Form 7 con MailRelay.
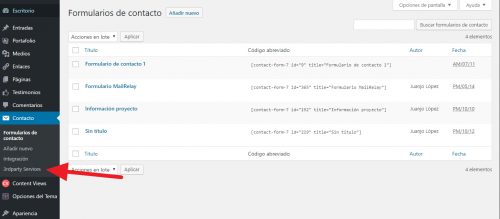
Una vez instalado el plugin nos aparecerá una cuarta opción dentro de la configuración de Contact Form 7.
En ella configuraremos la vinculación de nuestro formulario con MailRelay.
Vamos a dar de alta un “3rd-Party Service”. Donde debemos configurar el “Service” y el “Mapping”.
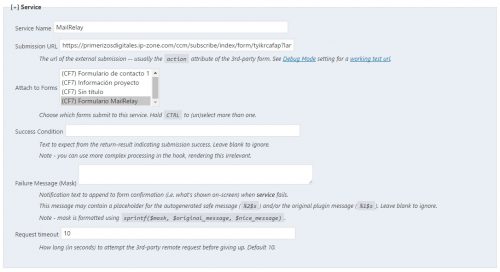
Configuración del Service:
En la primera opción ponemos el nombre al servicio.
En la opción “Submision URL” debemos poner la url que aparece en el atributo action del formulario de MailRelay.
Aunque le vamos añadir ?language=es al final para que envíe los correos en español.
Quedaría así:
https://primerizosdigitales.ip-zone.com/ccm/subscribe/index/form/gahyeyxuiz?language=es
Después elegimos el formulario al que va vinculado en apartado “Attach to Forms”
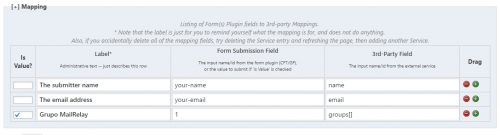
Configuración del Mapping:
Es la siguiente:
Con esto estaría finalizada la configuración.
Este método genera un problema.
Cuando alguien envía el formulario no le lleva a la página de MailRelay donde le explica que debe confirmar la suscripción en el email que le va a llegar.
O si nosotros tenemos nuestra propia página que hemos puesto en el formulario de MailRelay como URL de éxito tampoco nos redireccionará.
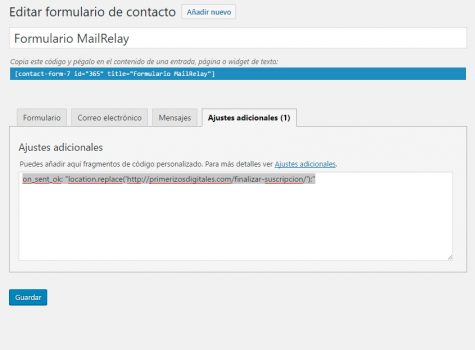
Para solucionar este problemilla debemos hacerlo desde nuestro formulario de Contact Form 7.
En la pestaña de “Ajustes adicionales” debemos añadir el siguiente código:
on_sent_ok: "location.replace('http://primerizosdigitales.com/finalizar-suscripcion/');"
Otro problemilla que nos surge es que cuando se envía el formulario aparece un mensaje que no se corresponde con objetivo de la suscripción:
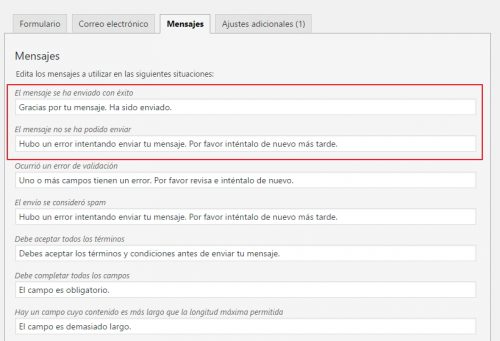
Este mensaje lo podemos cambiar en la pestaña de “Mensajes”
Y con esto si que terminamos la configuración del CAPTCHA para nuestro formulario de suscripción de MailRelay.
Estés donde estés, si necesitas un página web en WordPress, tienda online Woocommerce, desarrollo de aplicaciones web o plugin para WordPress, no dudes en contactar con nosotros (Equipo de diseño web ubicados en Valencia) a través de nuestro formulario y te informaremos al respecto.
















Lorena Perna
Muchas gracias por el post! Me sirvió mucho!