
Carlos GCh es una plataforma de ayuda para crear riqueza creada por Carlos García Chapa. Está compuesta principalmente de vídeos, podcast y libros. También dispone de un simulador para calcular el patrimonio que se debería tener en función de los años trabajados y el salario medio anual.
El diseño de la página web ha sido realizado en WordPress y se ha buscado una imagen moderna que trasmita confianza y excelencia. Se han utilizado colores de alto contraste como son el gris oscuro y el amarillo, para destacar las partes más significativas de la web (botones, mensajes destacados).
Diseño web para plataforma de ayuda para crear riqueza
En la página de inicio se busca una llamada a la acción directa, para potenciar la obtención de suscriptores: Un mensaje corto ofreciendo algo a cambio de la suscripción. Se ha empleado el efecto Parallax en la imagen de fondo para dar más dinamismo a la web.
Dado que la web basa su contenido principalmente en vídeos se maqueta la home con un vídeo de presentación y los 3 vídeos más destacados de la web.

Ventanas emergentes para subscripción y contacto (modales)
En esta página web destaca el uso de ventanas emergentes, o modales, con distintos objetivos, como es el suscribirse, realizar consultas o probar el simulador.
Estas ventanas se han programado a medida con Bootstrap (sin el uso de ningún plugin) de acuerdo a los objetivos del cliente. Se han realizado 4 ventanas diferentes:
- El botón ¡Regístrate! del Inicio abre una ventana con una foto a la izquierda y un texto con formulario a la derecha.
- Al pasar 1 minuto en una página aparece otra ventana emergente para subscribirse, únicamente con texto y el formulario de subscripción. Esta ventana sólo aparece una vez mientras se navega por todo el sitio web, evitando ser repetitivo y pesado.
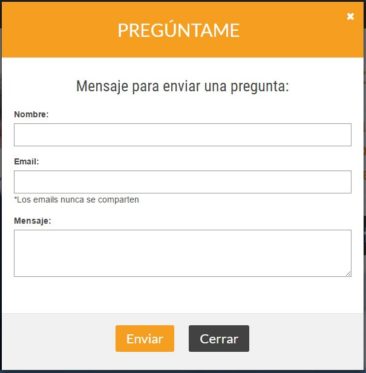
- El botón Pregúntame, siempre visible en la parte inferior derecha de la pantalla muestra una ventana para poder realizar consultas directas.
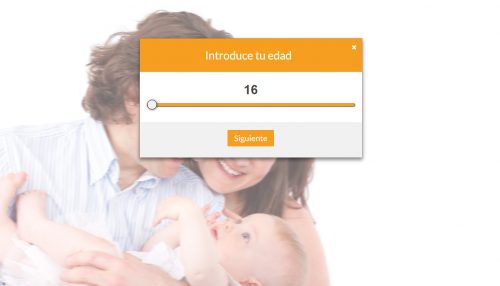
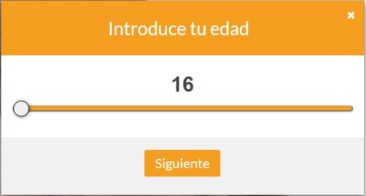
- El simulador también se muestra como modal, pero con la particularidad de ser con múltiples ventanas que se van recorriendo la pulsar el botón Siguiente en cada una de ellas. Para realizarlo se ha incluido una librería específica que permite realizar este tipo de efecto.
Programación del Simulador de Patrimonio
El simulador consiste en el cálculo del patrimonio que se debería tener en función de la edad que se tiene, la edad a la que se empezó a trabajar y el salario medio anual.
Para realizar los cálculos se ha empleado jQuery y una función específica de cálculo adaptada a este lenguaje. La maquetación se ha realizado con modales, explicados anteriormente, y sustituyendo los campos tradicionales de introducción de datos por barras deslizantes que le dan un aspecto más moderno y lo hacen más fácil de manejar desde dispositivos móviles. Se ha superpuesto una imagen de fondo al resto de la web para mostrarlo como una aplicación aislada.

Estés donde estés, si necesitas un página web en WordPress, tienda online Woocommerce, desarrollo de aplicaciones web o plugin para WordPress, no dudes en contactar con nosotros (Equipo de diseño web ubicados en Valencia) a través de nuestro formulario y te informaremos al respecto.





Deja una respuesta