
A la hora de diseñar tu tienda online lo primero que necesitas es instalar un tema en Prestashop que mejor refleje la imagen que quieres mostrar. Si el tema escogido cumple todos tus requisitos y no quieres hacerle modificaciones para cambiar nada (color, tipografía, tamaños, …) entonces no necesitas un tema hijo. Sin embargo, si vas a realizar cualquier cambio en el tema, lo recomendable es que crees un tema hijo del tema original, al igual que hicimos en nuestra Guía para la creación de un tema hijo en WordPress.
Un tema hijo en WordPress es como una extensión del tema original. En Prestashop es un duplicado del tema. La finalidad de crear un tema hijo en Prestashop es evitar perder todas las modificaciones realizadas en caso de que actualicemos el tema a una versión más reciente.
Instalar un tema en Prestashop
Existen varios directorios web de temas para Prestashop, donde poder elegir y comprar un tema. Os nombramos algunos de los más utilizados:
- Prestahop Addons
- Leo Theme
- Theme Forest
Lo primero que tenemos que tener en cuenta a la hora de escoger un tema es nuestra versión de Prestashop. No todos los temas son compatibles con todas las versiones, por lo que debemos asegurarnos que el tema escogido está preparado y diseñado para la versión de Prestashop que tenemos instalada.
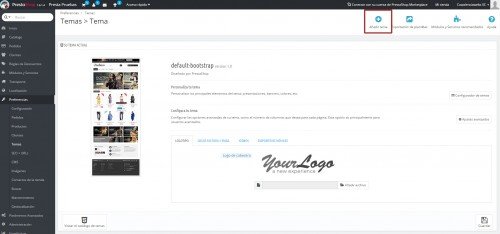
Una vez que compramos el tema, tendremos un fichero zip que nos podremos descargar. El siguiente paso es acceder a Prestashop para instalarlo. Vamos a Preferencias – Temas, y en la barra superior pulsamos el botón “Añadir tema”.

La configuración de la página puede diferir dependiendo de la versión de Prestashop con la que se trabaje. Nosotros estamos utilizando la versión 1.6.1.4 para el ejemplo.
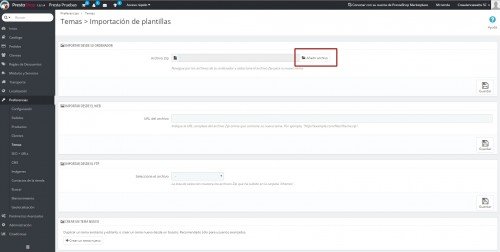
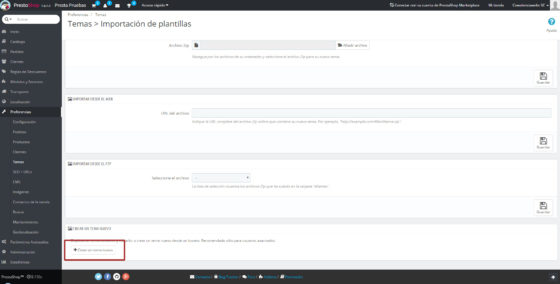
En la siguiente ventana nos aparecen varios modos para instalar el tema. Si lo tenéis descargado en vuestro ordenador, utilizaréis la primera opción. Una vez subido el tema, volverá a la página inicial, con un mensaje de que el tema se ha subido con éxito.
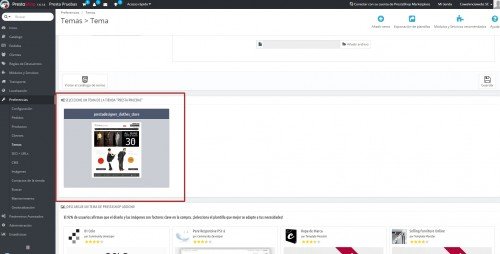
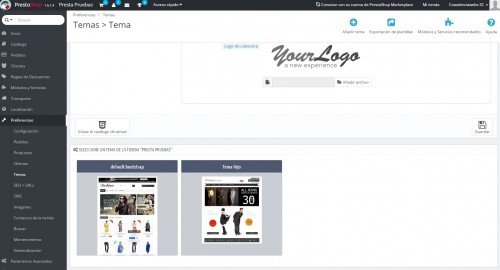
Debajo de la ventana con nuestro Tema Actual aparecerá el tema que acabamos de subir.

Lo seleccionamos y nos preguntará sobre los módulos a instalar. Cada tema dispone de sus propios módulos personalizados Puedes seleccionar los que quieres o no instalar. Si no conoces muy bien los distintos módulos te recomendamos que dejes las opciones tal y como están.

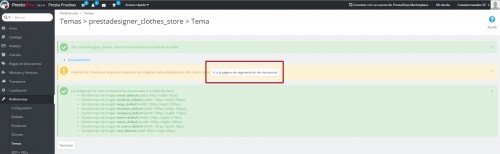
Al finalizar la instalación nos aparecerá una advertencia que es muy importante no pasar por alto:

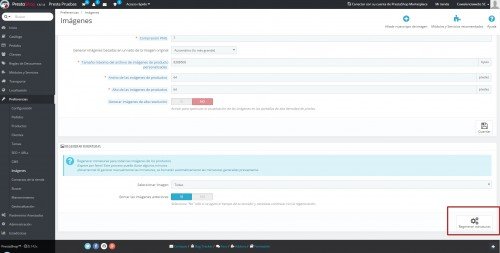
Se trata de la regeneración de las imágenes. Cada tema utiliza unos tamaños de imágenes personalizados a su diseño. Con la regeneración hacemos que las imágenes que ya hemos subido se adapten a los nuevos formatos, evitando que después las imágenes no se muestren correctamente.
Para regenerarlas, pulsamos el botón “Ir a la página de regeneración de miniaturas”. Nos llevará a la página de configuración de las imágenes. Bajamos hasta el final de la página donde se encuentra el apartado Regenerar miniaturas y pulsamos el botón “Regenerar miniaturas”.

Una vez termine de regenerarlas, volvemos a la página de configuración del tema (Preferencias – Temas) y veremos que nuestro tema ya está instalado.
Crear un tema hijo en Prestashop
A diferencia de como sucede en WordPress crear un tema hijo en Prestashop es muy sencillo y se hace directamente desde la backend de Prestashop.
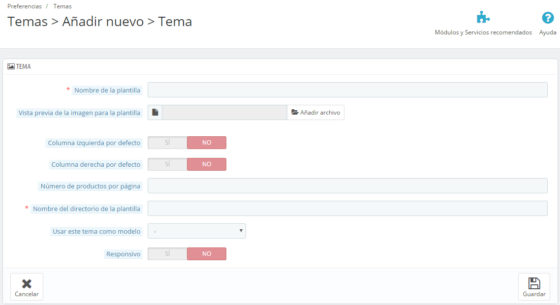
El proceso comienza igual que al instalar un tema nuevo, pulsando en el botón de la zona superior “Añadir tema”. En la parte inferior tenemos un apartado que se llama “Crear un tema nuevo”. Pulsamos al botón y nos aparecerá un formulario para realizar la configuración inicial del tema.
El nombre del directorio de la plantilla lo escribiremos sin espacios. Y lo más importante viene ahora, elegir el tema como modelo. Seleccionaremos del desplegable el tema que acabamos de instalar. Después marcamos la opción de que sea Responsivo y le damos al botón “Guardar”.
Al igual que sucede cuando instalamos un tema, nos dirá que se ha instalado con éxito y nos aparecerá en la lista de temas instalados.

A partir de aquí los pasos son los mismos que hemos explicado antes: lo seleccionamos, aceptamos los módulos a instalar y regeneramos las imágenes.
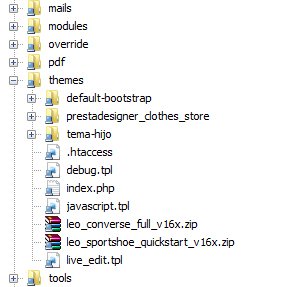
Con estos pasos ya tenemos nuestro tema hijo en una carpeta dentro de la carpeta themes de Prestashop para poder realizar todas las modificaciones del tema que queramos sin que se vea afectado el tema original.
Estés donde estés, si necesitas un página web en WordPress, tienda online Woocommerce, desarrollo de aplicaciones web o plugin para WordPress, no dudes en contactar con nosotros (Equipo de diseño web ubicados en Valencia) a través de nuestro formulario y te informaremos al respecto.




Yolanda
Gracias por el post. Súper fácil explicado. Solo una duda y es en relación al comentario anterior.
Explicas esto: La finalidad de crear un tema hijo en Prestashop es evitar perder todas las modificaciones realizadas en caso de que actualicemos el tema a una versión más reciente.
Lo que recomiendas es hacer todos los cambios en el tema hijo dejando la plantilla original tal cual ya que no va a coger los cambios aplicados en el tema hijo pero si hay que actualizar Prestashop ¿qué debemos actualizar el tema original o el hijo? Ya que no hay herencia entre ellos no me queda claro. Mil gracias y un saludo.
Juan Manuel Martínez
Hola Yolanda, gracias por participar en el blog.
Por un lado, si no tuvieras el tema hijo y haces cambios en la plantilla, al actualizarla lo perderás todo.
Por otro lado, un tema hijo no se actualiza, porque su nombre de plantilla es diferente al del padre. Solo se actualizará el padre.
Al no existir la herencia la actualización de la plantilla hijo se complica, dependiendo del desarrollador de la plantilla, dado que debe hacerse por comparación de archivos. Si las actualizaciones están bien documentadas pueden localizarse los ficheros modificados en el tema padre y copiarlos al tema hijo. Pero no es fácil ni inmediato. En prestashop 1.7 esto ha cambiado bastante. Esperamos poder sacar en breve un post al respecto.
Siento si es una explicación liosa. No es fácil aclararse con este tema, que en nuestra opinión prestashop no ha terminado de implementar bien, al menos hasta la versión 1.6
Haven
Si pero no funcionaría de la misma forma que wordpress no? en wordpress la finalidad es que si se actualiza el tema padre lo puedas actualizar y seguir conservando los cambios que se han realizado en el tema hijo, pero en prestashop lo que haces es duplicar el tema, conservas el anterior pero estos no están comunicados entre sí y por tanto aunque actualices el padre no le afecta a la copia no? es así?
Juan Manuel Martínez
Tienes toda la razón, Haven. Aunque a ambos se les llama igual, en Prestashop no se aplica la herencia. También hay que tener en cuenta que las actualizaciones no son tan frecuentes como en WordPress.
Gracias por la matización.