
Un tema hijo en WordPress es un tema que hereda y utiliza todos ficheros de otro tema (padre) y permite modificarlo y personalizarlo sin alterar el original.
¿Por qué deberíamos crear un tema hijo?
Cuando das el paso de diseñar tu web con WordPress lo primero que haces es buscar una buena plantilla que cubra todas tus expectativas, bien sea gratuita o de pago. Con un poco de paciencia puedes encontrar algo bastante aproximado a lo que quieres.
Si la plantilla está trabajada, vendrá preparada con una serie de pantallas con las que configurar casi todos los parámetros de la web. Pero siempre quedará algo que no está donde quisieras o como quisieras (créenos, siempre). Si no sabes nada de CSS y HTML te quedarás frustrado, lo asumirás o buscarás a alguien que sepa de diseño web. Y si sabes, comenzarás a trastear el código para adaptarlo a lo que quieres…¡Error!
Las plantillas de WordPress, y más aún las diseñadas para WooCommerce, contienen más información que la empleada para la parte visual y estética de la web. Tanto WordPress como WooCommerce se encuentran en constante actualización. Y los desarrolladores van actualizando sus plantillas al mismo ritmo, adaptándolas a las nuevas funciones y reglas que aparecen.
En este punto podemos optar por no actualizar nuestra plantilla, arriesgándonos a que surjan problemas de seguridad y funcionamiento, o actualizarla (que es lo recomendable). Pero al hacerlo perderemos todas las modificaciones realizadas en la plantilla original. De aquí surge la necesidad de crearnos nuestro tema hijo. A continuación veremos paso a paso cómo hacerlo.
Creación de un tema hijo en WordPress
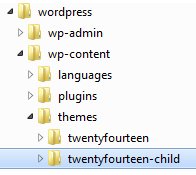
Empezar a crear un tema hijo es muy sencillo. En la carpeta donde se encuentran alojados los temas (wp-content/themes) tenemos que crear una carpeta nueva. Su nombre puede ser el que quieras, sin espacios, pero lo habitual es poner el nombre de la carpeta del tema padre seguido de “-child” o “-hijo”. En el ejemplo utilizamos como tema padre Twenty Fourteen.

Style.css
Lo siguiente es crear dentro de la carpeta un fichero “style.css”. Esta hoja de estilos sustituirá a la del tema padre. Editamos el fichero, haciendo que empiece de este modo:
/* Template: twentyfourteen */
Template hace referencia a la plantilla padre. Debemos escribir el nombre de la carpeta que contiene el tema que vamos a utilizar como padre (en el ejemplo la carpeta se llama twentyfourteen).
functions.php
También necesitamos incluir el fichero functions.php, para poder añadir la hoja de estilos del tema padre. Mi recomendación, por comodidad y rapidez, es copiar el fichero del tema original y borrar su contenido, dejando la etiqueta de inicio de PHP (<?php). Es importante que no incluyáis la etiqueta de cierre al final del fichero sino pueden aparecer errores al cargarlo. Después añadiremos la función para cargar el style.css del tema padre, quedando el fichero así:
<?php
// Añadir estilo tema padre
function parent_theme_style() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css');
}
add_action( 'wp_enqueue_scripts', 'parent_theme_style' );
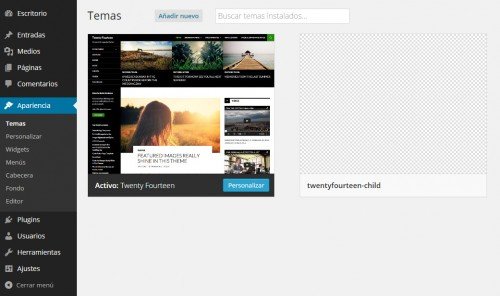
Con todo esto ya hemos creado nuestro tema hijo. Si vamos a la pantalla de WordPress “Apariencia – Temas” veremos que sale nuestro tema, aunque con un aspecto poco personalizado (con el nombre de la carpeta y sin imagen previa).
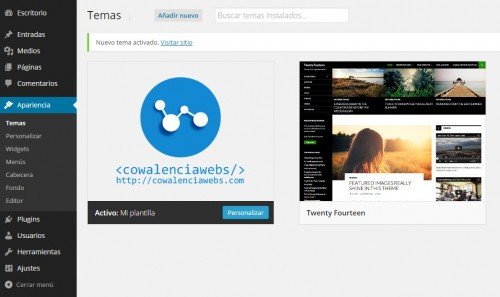
Para poner una imagen debemos añadirla en nuestra carpeta con el nombre “screenshot.png”. Para cambiar el nombre, añadiremos en el fichero style.css el nombre del tema:
/* Theme Name: Mi plantilla Template: twentyfourteen */
Consideraciones importantes
Ahora que ya está todo listo para personalizar la plantilla debemos tener claras algunas reglas de funcionamiento:
- Todos los estilos que incluyas en el fichero style.css tienen prioridad respecto al tema padre.
- Para personalizar los templates de la plantilla (header.php, index.php …) basta con copiarlos a tu carpeta hijo y editarlos. WordPress leerá estos ficheros en lugar de los originales.
- El fichero functions.php NO sustituye al del tema padre, lo complementa. Esto es muy importante, porque es el punto más delicado a la hora de trabajar con temas hijo. No incluyas funciones que estén en los dos ficheros porque dará error. Si quieres modificar alguna función (o eliminarla), primero deberás “des-cargarla” desde el tema hijo (remove_action, remove_theme_support, wp_dequeue_style, wp_dequeue_script …).
Con estos sencillos pasos ya puedes comenzar a personalizar tus plantillas con seguridad. No hemos profundizado más en el uso del fichero functions.php, porque puede llegar a ser bastante complejo y se requieren conocimientos de PHP. Si tienes alguna pregunta, no dudes en hacerla, e intentaremos llegar a la solución.
[xyz-ihs snippet="SuscripcionPost"] [xyz-ihs snippet="final-post"]Estés donde estés, si necesitas un página web en WordPress, tienda online Woocommerce, desarrollo de aplicaciones web o plugin para WordPress, no dudes en contactar con nosotros (Equipo de diseño web ubicados en Valencia) a través de nuestro formulario y te informaremos al respecto.



Deja una respuesta